ネットビジネスを実践していると、HTMLタグを一気に削除したくなることってないですか?
僕は結構あるんです。
例えば、
HTMLメールを作成したけど、これをやっぱりプレーンテキストに戻したい。
テキストにHTMLタグを付けて編集、装飾してたけど、根本的な間違いに気づいたので、HTMLタグを一気に全部削除したい。
外注さんから納品された記事コンテンツがHTMLタグ付きだったので、サクッとHTMLタグを削除したい。
こういう時にHTMLタグをひとつひとつ削除するのってかなり面倒です。
そこで「Power Automate Desktop」を使ってHTMLタグを一気に削除できるようにしてみました。
今回は、その方法を紹介したいと思います。
概要
HTMLタグ付きのテキストからHTMLタグを削除して、プレーンテキストだけにするアプリを「Power Automate Desktop」を使って作成します。
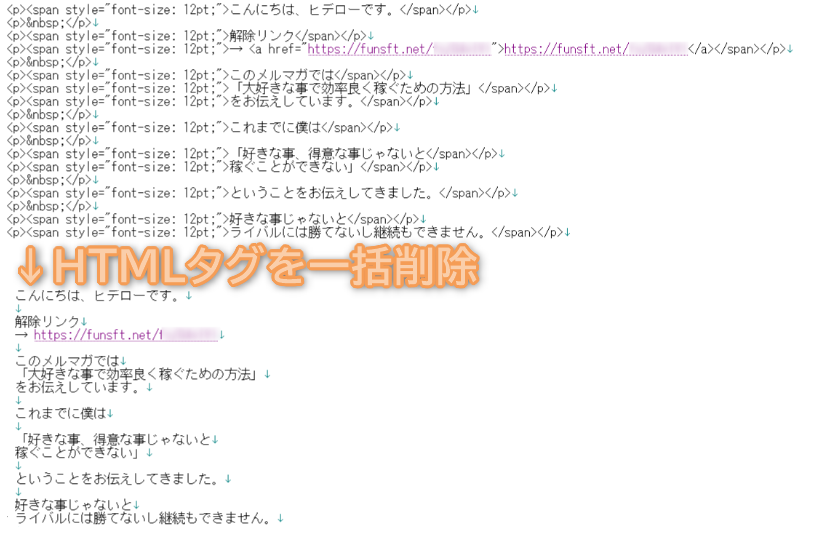
イメージとしては次のような感じです。

前処理
はじめに、HTMLタグ付きのテキストを用意します。
ファイルなどから読み込んでも良いのですが、今回は簡素化するために、クリップボードから取得するようにしたいと思います。
これなら、実行前にタグを削除したいテキストをクリップボードにコピーしておけば大丈夫です。
ということで、まずはクリップボードからテキストを取得する処理を追加します。
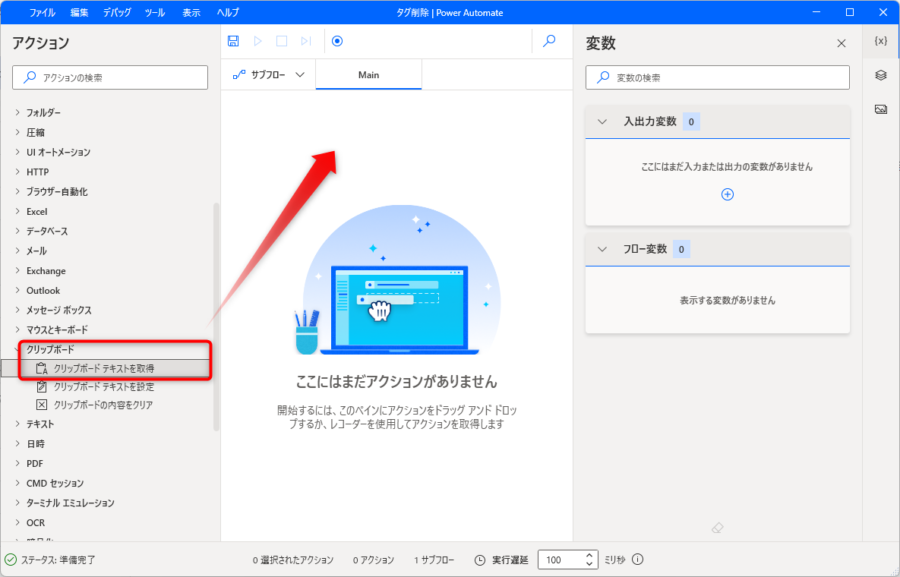
アクションの「クリップボード テキストを取得」をMainフローにドラッグします。

「クリップボード テキストを取得」の設定が画面では、特に変更する箇所はないので、そのまま「保存」をクリックします。

HTMLタグの削除処理
続いて、取得したHTMLタグ付きのテキストからHTMLタグを削除します。
これは、すべてのHTMLタグを空文字に置換することで実現します。
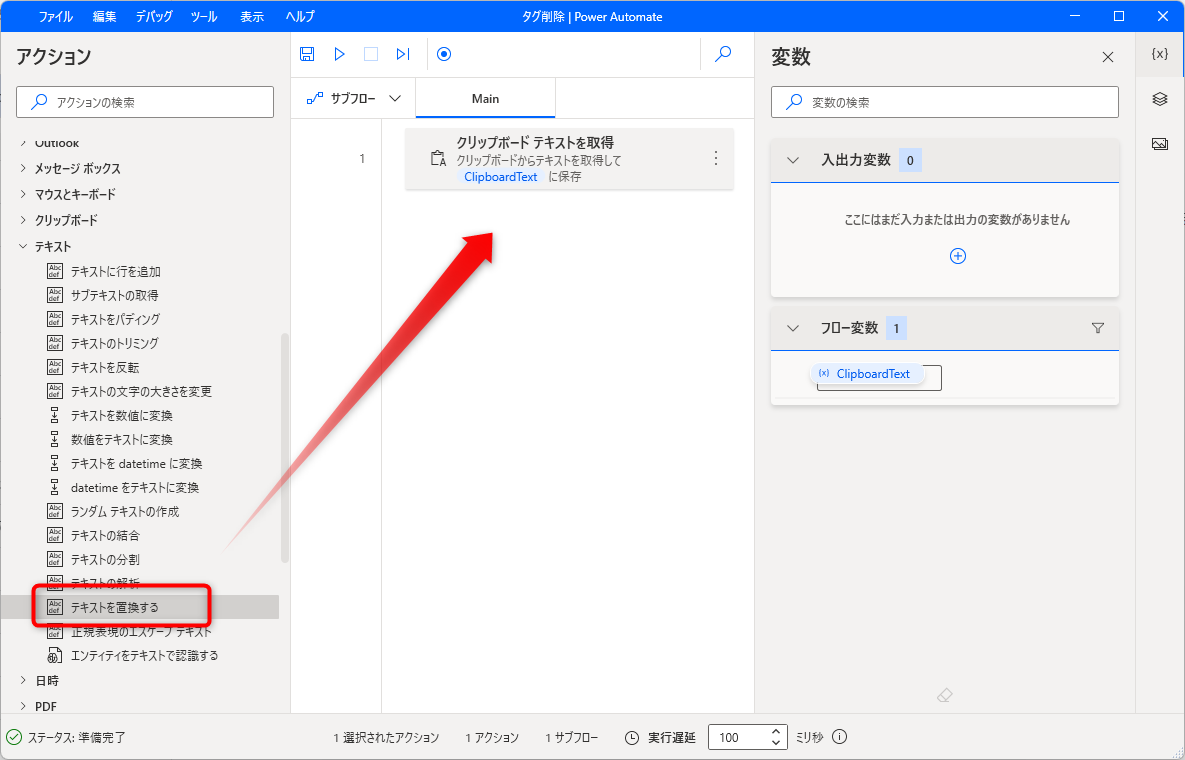
アクションの「テキスト」-「テキストを置換する」をMainフローにドラッグします。

置換処理では「どういったテキスト」を「どのようなテキスト」に置き換えるかということを指定します。
「どういったテキスト」には「<h2>」や「<div>」などのHTMLタグを指定するのですが、すべてのタグを指定するのは大変なので正規表現を使います。
正規表現については、ここでは深く説明しませんが「テキストのパターンを表現する方法」です。
正規表現を使うと、「<h2>」や「<div>」などを含めたすべてのHTMLタグを「<(“[^”]*”|'[^’]*’|[^'”>])*>」という書き方で表現できるということだけ認識しておいてください。
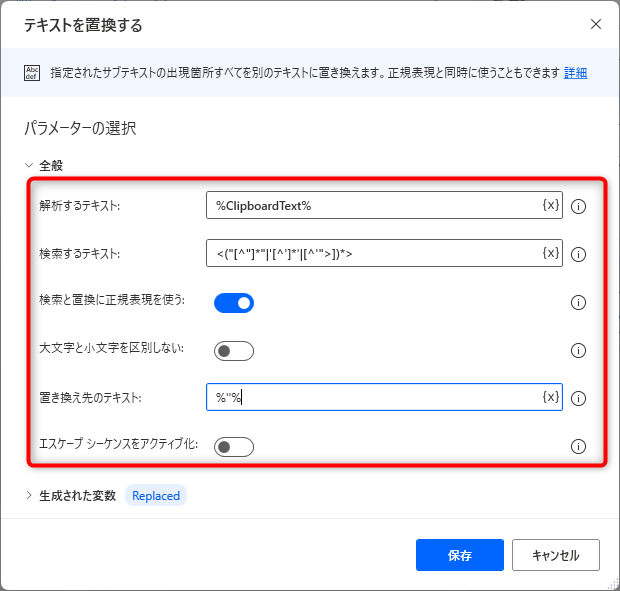
以上を踏まえて、「テキストを置換する」の設定は以下のようにします。
解析するテキスト:%ClipboardText%
解析するテキスト:<(“[^”]*”|'[^’]*’|[^'”>])*>
検索と置換に正規表現を使う:ON
置き換え先のテキスト:%”%
※「Power Automate Desktop」では空文字を「%”%」で表します。
このように設定することで、すべてのHTMLタグを空文字に置換することができます。

後処理
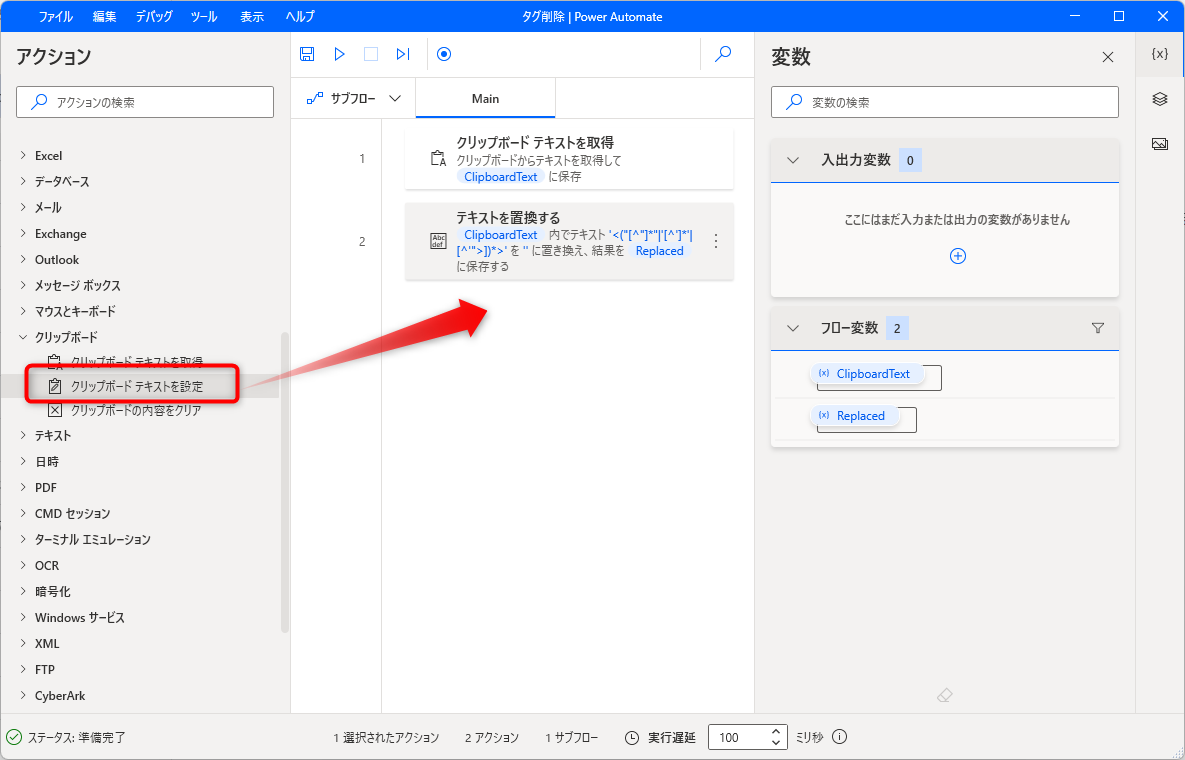
最後に、タグを削除したテキストをクリップボードに出力するため、アクションの「クリップボードにテキストを設定」をMainフローにドラッグします。

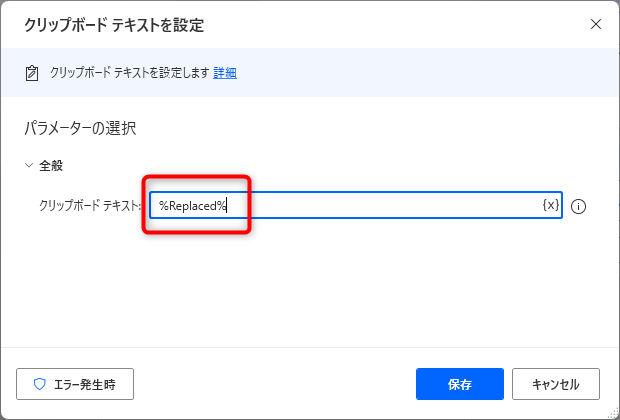
「クリップボードにテキストを設定」の設定では、クリップボードテキストとして置換処理した後のテキストである「%Replaced%」を指定します。

以上で設定は終了です。
HTMLタグを削除したいテキストをクリップボードにコピーして、処理を実行すると、HTMLタグが削除されたプレーンテキストがクリップボードにコピーされるようになります。
なお、今回はクリップボードのテキストを使用しましたが、応用として、外注さんから納品された複数のファイルを一気に処理するなんてこともできます。
こういった処理は「Power Automate Desktop」を活用する醍醐味でもあるので、ぜひ試してみてください。

