これまでメルマガをプレーンテキストで送っていましたが、HTMLメールを送ることにしました。
理由としてはHTMLメールにすると、メルマガの開封率がチェックできるからです。
別に画像を使ったり装飾を活用したいというわけではありません。
だから、基本的にテキストでいいのすが、そのままHTMLメールにすると文字が小さかったり、行間が詰まってしまったりで読みにくい文章になってしまいます。
そこで、メール配信サービスで提供されているHTMLエディターを使って調整してみたのですが、これがまた使いづらく、かなり面倒です。
そこで、テキストで下書きをした後、「Power Automate Desktop」で一括でHTMLメールに変換するようにしました。
今回はその方法について解説します。
概要
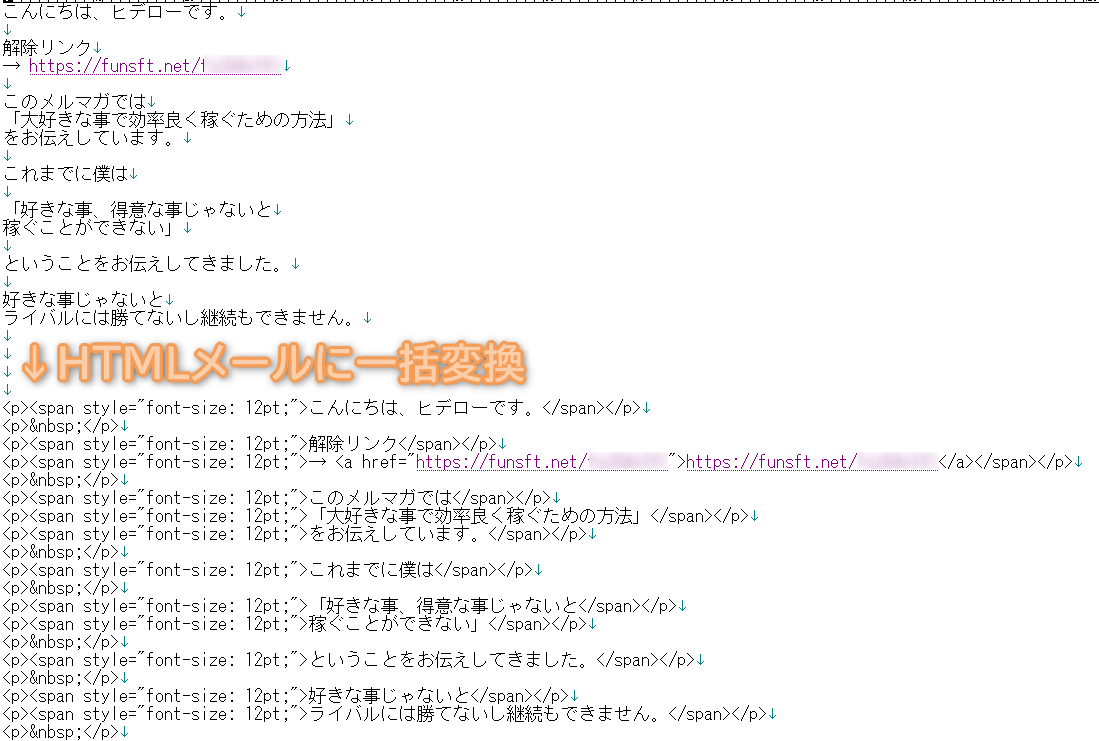
今回はテキストで書いた文章を一括で次のように変換して、HTML化したいと考えています。
2.行間が狭いので行ごとにPタグを入れる
3.空行にはをPタグと半角スペースの記号を入れる
4.URLのリンクなどはAタグで指定するようにする
もう少し具体的に説明すると、テキストで書いた文章のそれぞれの行に対して次のような処理を行います。
2.行が空行でない場合、前に「<p><span style=”font-size: 12pt;”>」後ろに「</span></p>」を挿入する
3.URLが含まれている場合、「<a href=”URL”>URL</a>」のように置換する
これを「Power Automate Desktop」を使って実現します。
前処理
テキストエディターなどで下書きした文章をクリップボードにコピーすることを前提にして始めます。
ファイルを読み込んでもいいのですが、下書きをファイルに保存するのが面倒なので、僕の場合はクリップボードにコピーすることにしました。
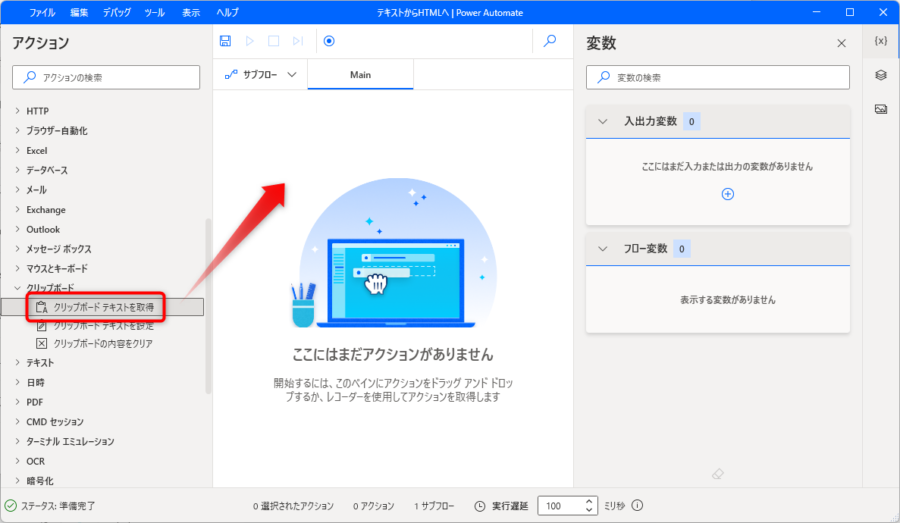
そこでまずは、アクションの「クリップボード テキストを取得」をMainフローにドラッグします。

「クリップボード テキストを取得」の設定が画面では、特に変更する箇所はないので、そのまま「保存」をクリックします。
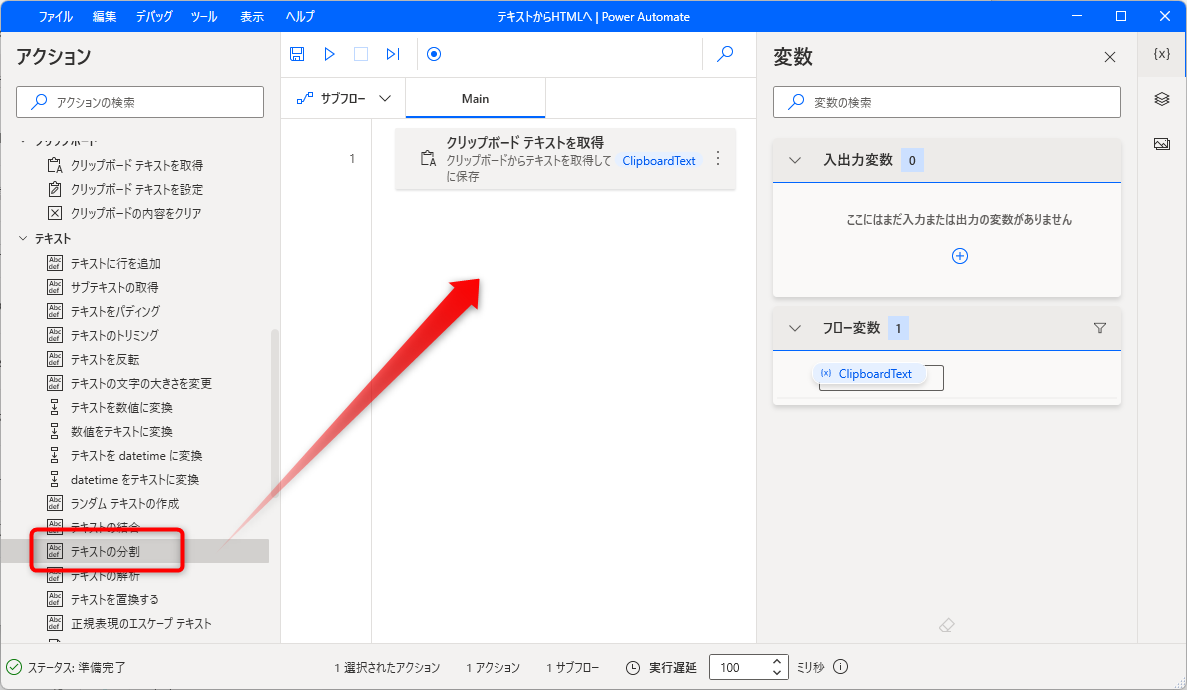
クリップボードから取得した文章を1行ごとに処理するため、アクションの「テキストの分割」をMainフローにドラッグします。

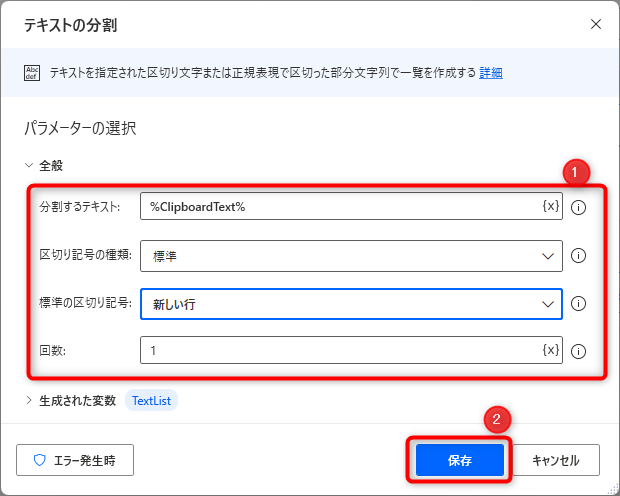
「テキストの分割」の設定画面では、次のように指定して保存します。
区切り記号の種類:標準
標準の区切り記号:新しい行
回数:1

作成したHTMLメールを保存するためのリスト変数を用意します。
ちなみに、通常の変数でなく、リスト変数を使用する理由は行ごとに追加したときに改行を自動的に入れるためです。
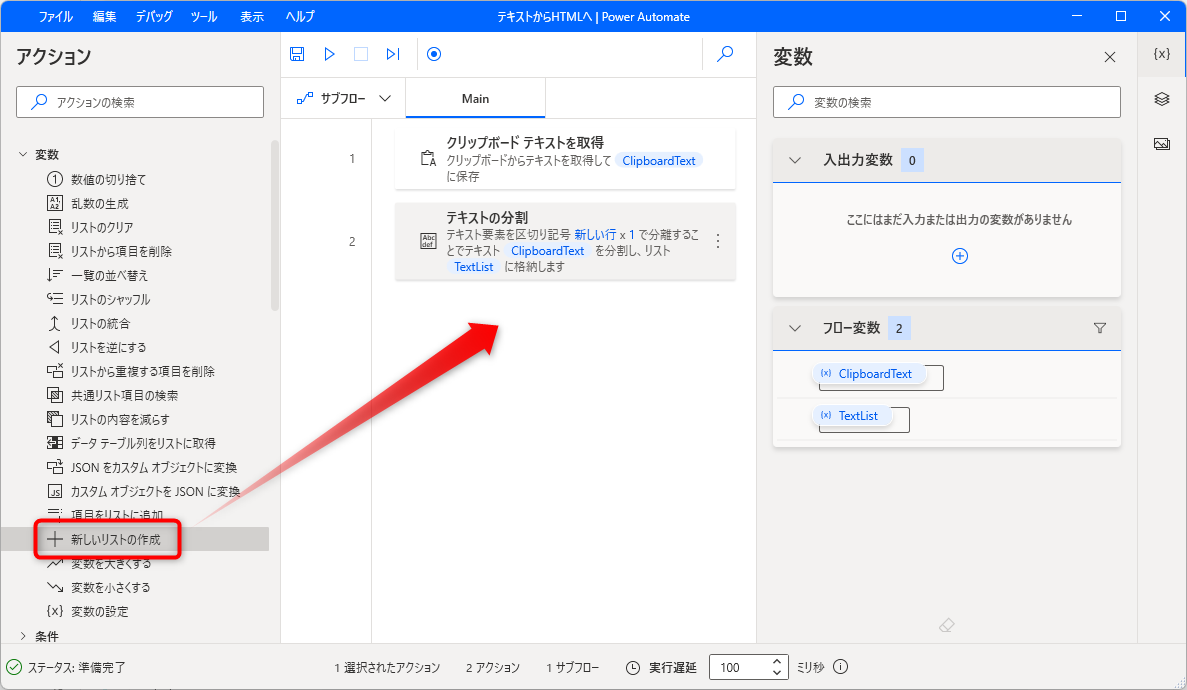
アクションの「新しいリストの作成」をMainフローにドラッグします。

わかりやすくするため変数名を「%OutPut_Html%」などに変更すると良いでしょう。

行ごとの処理
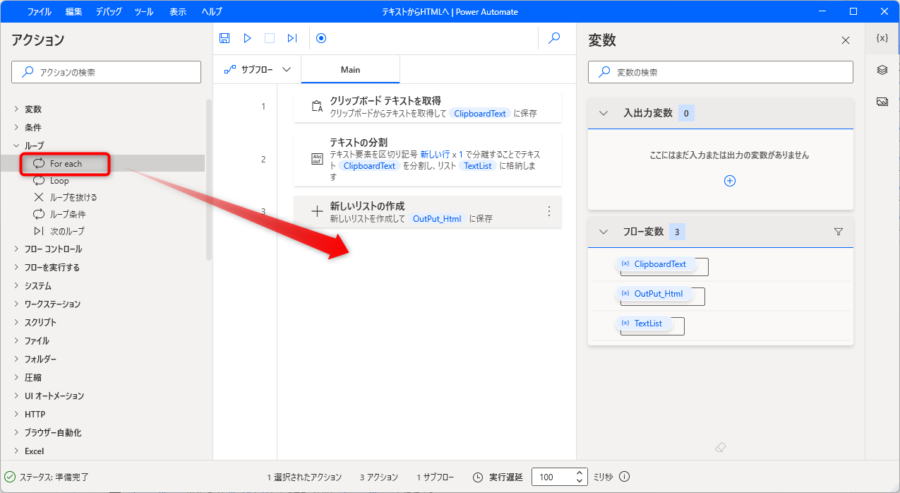
行ごとに繰り返し処理を行うため、アクションの「For each」をMainフローにドラッグします。

反復処理を行う値として、行ごとに分割した「%TextList%」を入力して保存します。

ここからは各行の値が入ってくる「%CurrentItem%」に対しての処理を行います。
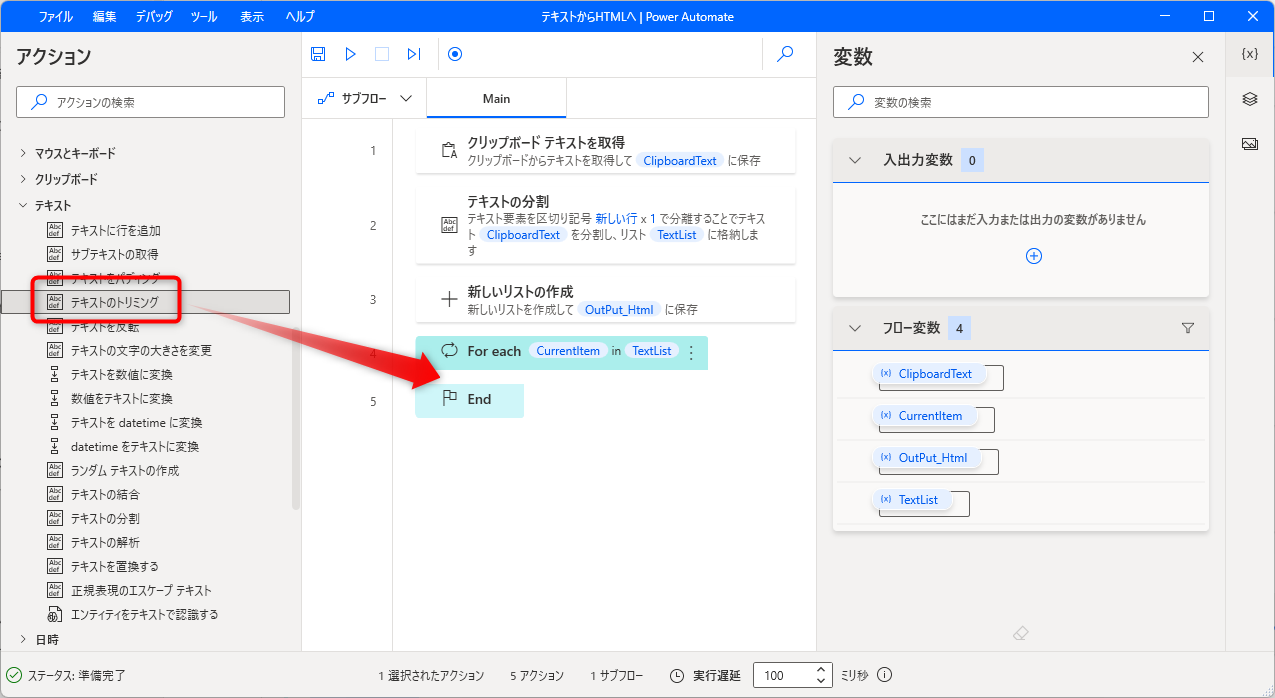
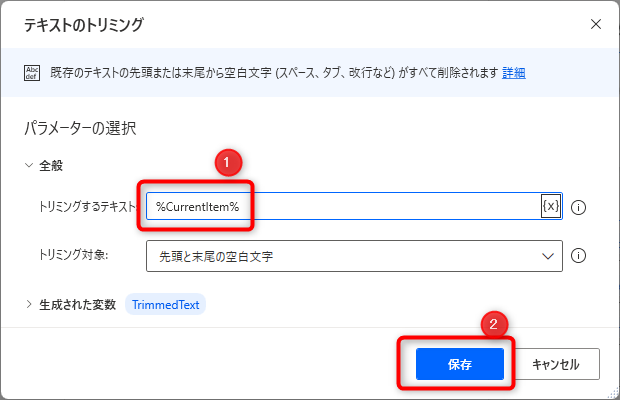
まず、余計な空白を削除するため、アクションの「テキストのトリミング」をMainフローの繰り返し処理の間にドラッグします。

トリミングするテキストとして「%CurrentItem%」を入力して、保存します。

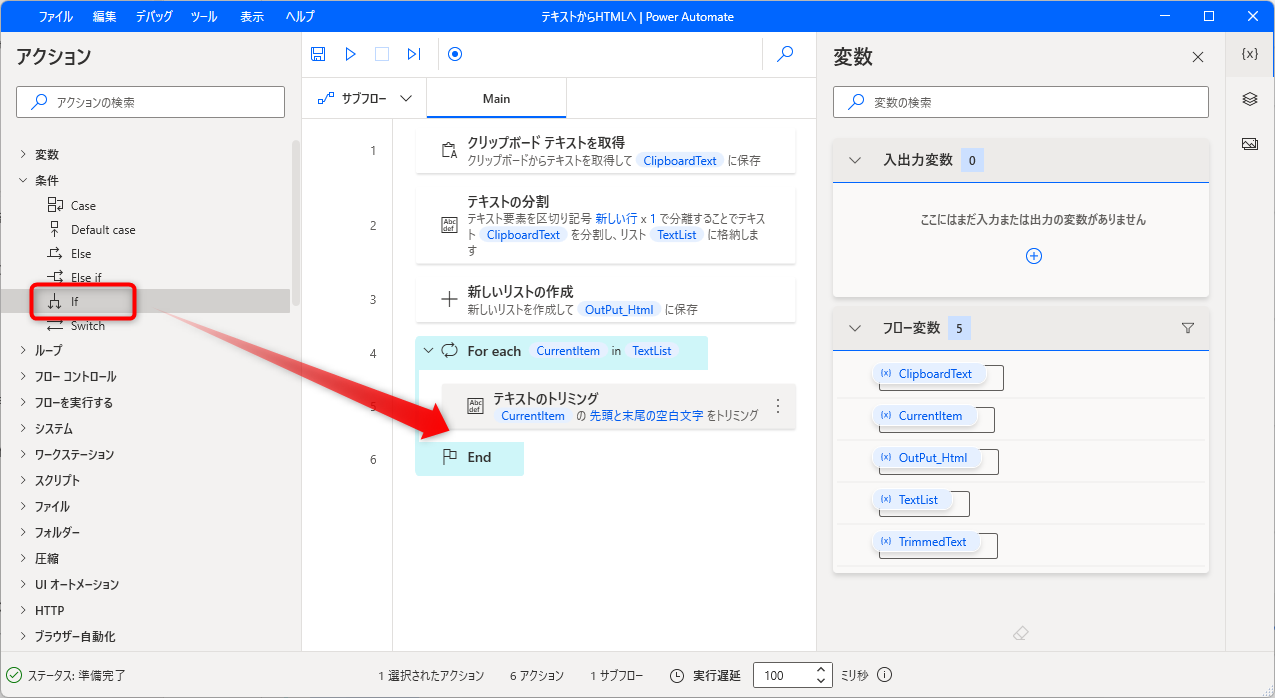
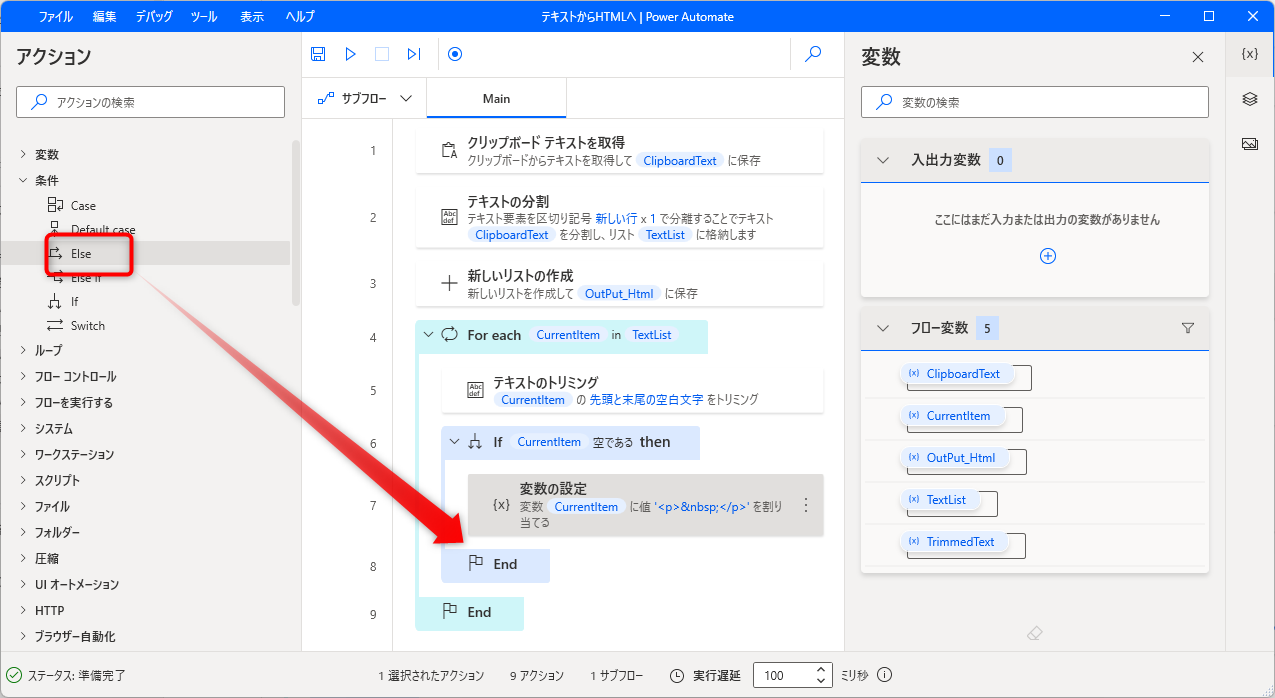
空行であるか判断するため、アクションの「if」をMainフローの繰り返し処理の間にドラッグします。

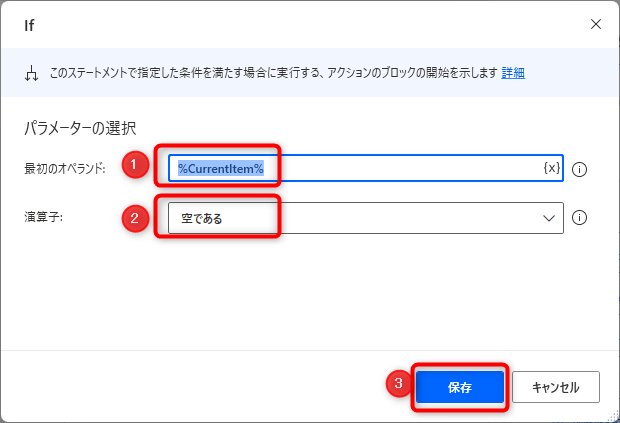
ifの設定では、最初のオペランドに「%CurrentItem%」、演算子に「空である」を入力して保存します。

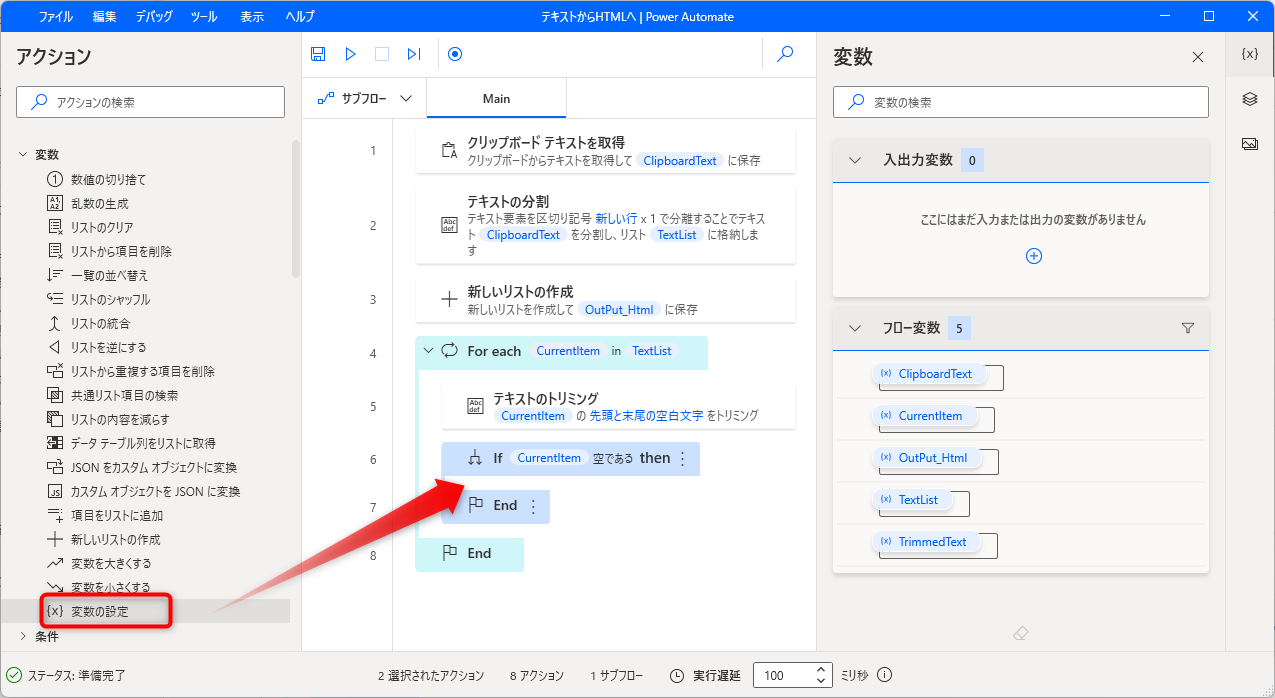
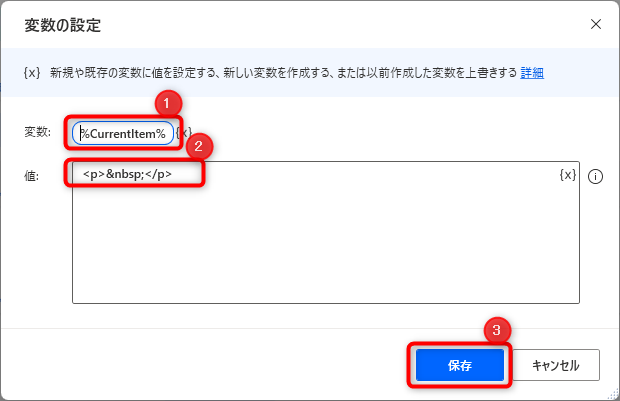
行が空行である場合は「<p> </p>」を挿入するため、アクションの「変数の設定」をMainフローの「If End」の間にドラッグします。
「<p> </p>」を挿入して、その値を再び「%CurrentItem%」に値を戻すようにします。

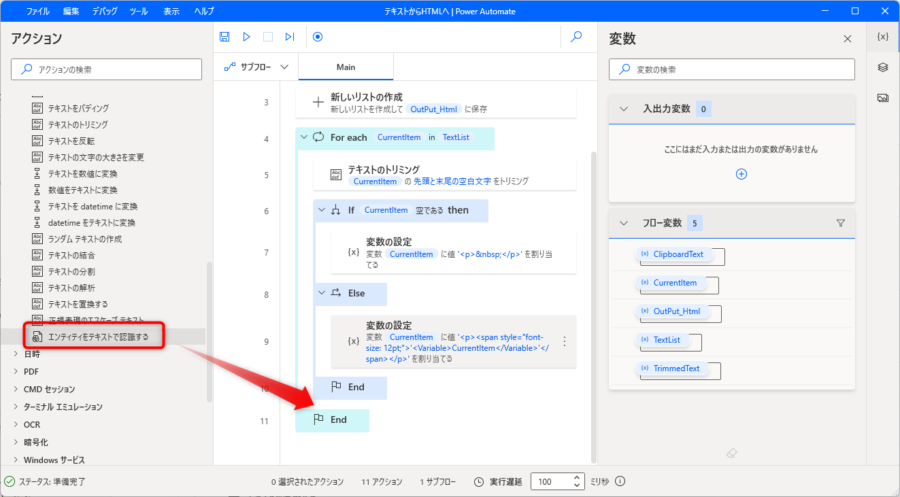
空行でない場合の処理を設定するために、アクションの「Else」を「End」の前にドラッグします。

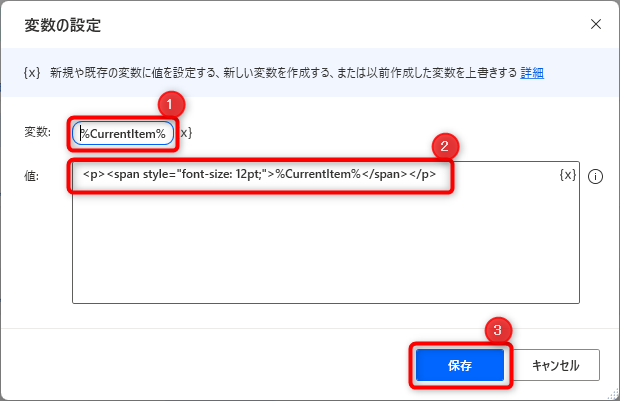
空行でない場合、前後にタグを挿入するため、アクションの「変数の設定」をMainフローの「Else End」の間にドラッグします。
変数の設定にて、前後にタグを挿入して、再び「%CurrentItem%」に値を戻すよう、以下のように設定します。
変数:%CurrentItem%
値:<p><span style=”font-size: 12pt;”>%CurrentItem%</span></p>

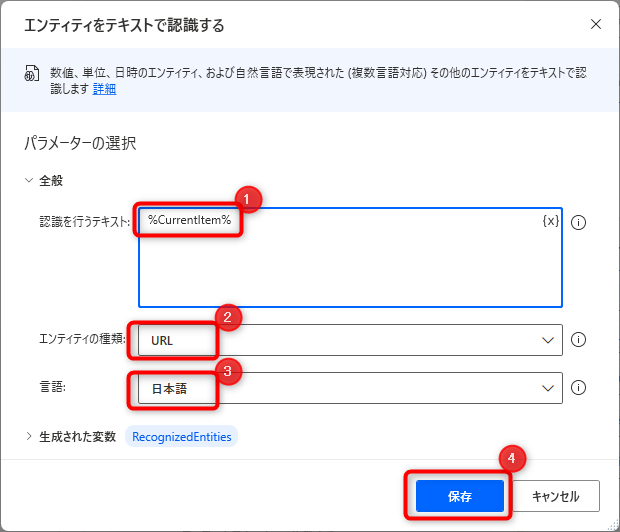
文字列の中にURLが含まれていないかチェックするため、アクションの「エンティティをテキストで認識する」を「If End」の後にドラッグします。

「エンティティをテキストで認識する」の設定は以下のように行います。
認識を行うテキスト:%CurrentItem%
エンティティの種類:URL
言語:日本語

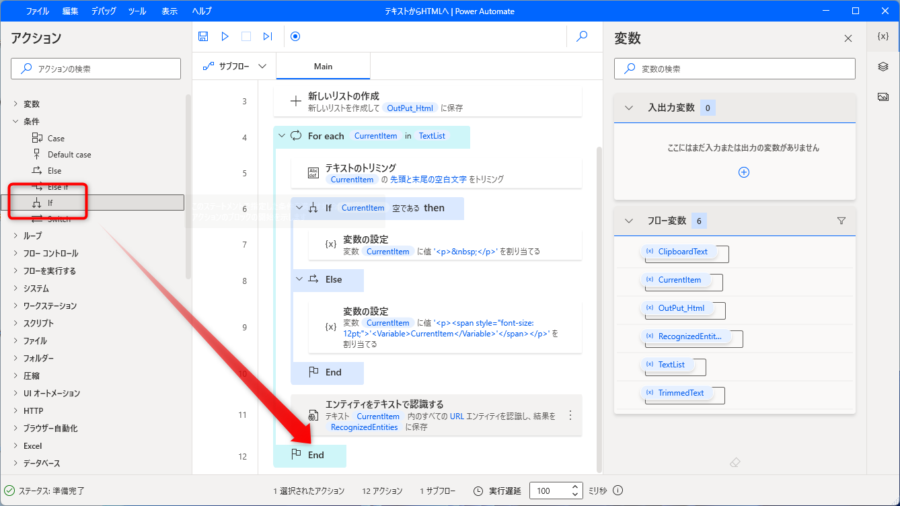
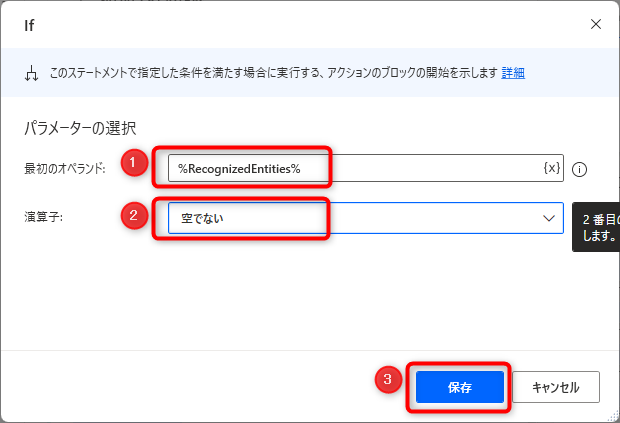
文字列にURLが含まれていたか判断するために、アクションの「If」をMainフローにドラッグします。

URLが含まれたいたか判断するには、「エンティティをテキストで認識する」でチェックした際の戻り値を確認し、これが空でない場合にURLが含まれていたと判断されます。

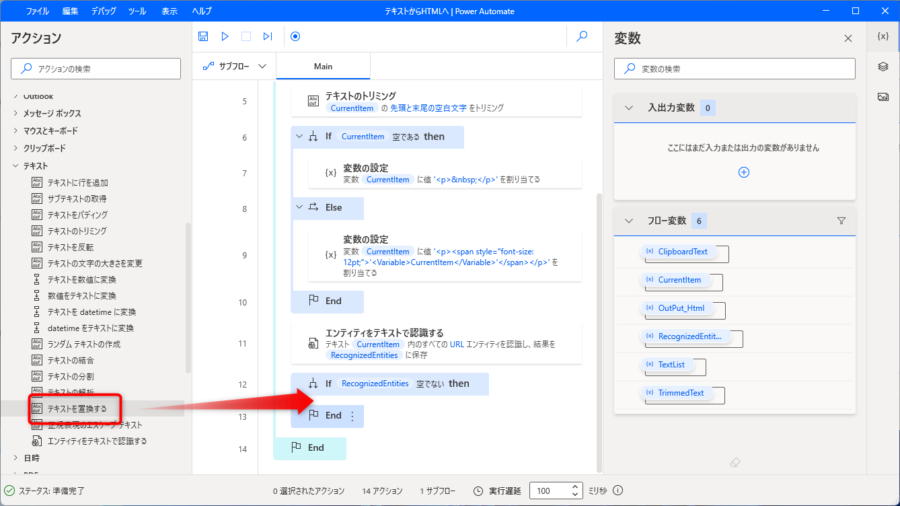
URLをAタグを含めたリンクに置換するため、アクションの「テキストを置換する」を「If End」の間にドラッグします。

「エンティティをテキストで認識する」で検出されたURLの値はその戻り値である「%RecognizedEntities[0][1]%」から取得できるので、「テキストを置換する」を以下のように設定します。
解析するテキスト:%CurrentItem%
検索するテキスト:%RecognizedEntities[0][1]%
置き換え先のテキスト:<a href=”%RecognizedEntities[0][1]%”>%RecognizedEntities[0][1]%</a>
生成された変数:%CurrentItem%
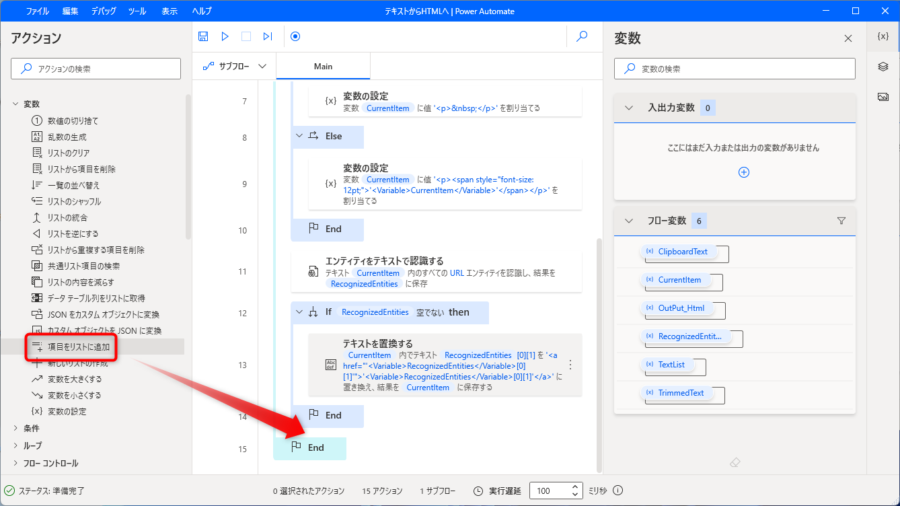
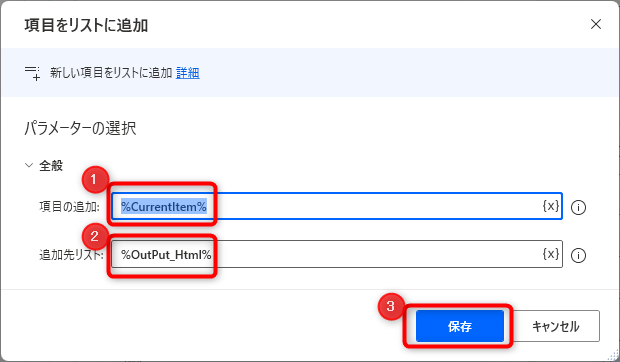
以上で行ごとの修正が完了となります。これをリスト変数に入力するため、アクションの「項目をリストに追加」をMainフローにドラッグします。

行ごとの修正が反映されている「%CurrentItem%」を先に用意したリスト変数「%OutPut_Html%」に追加するように設定します。

以上で行ごとの処理は終了です。
後処理
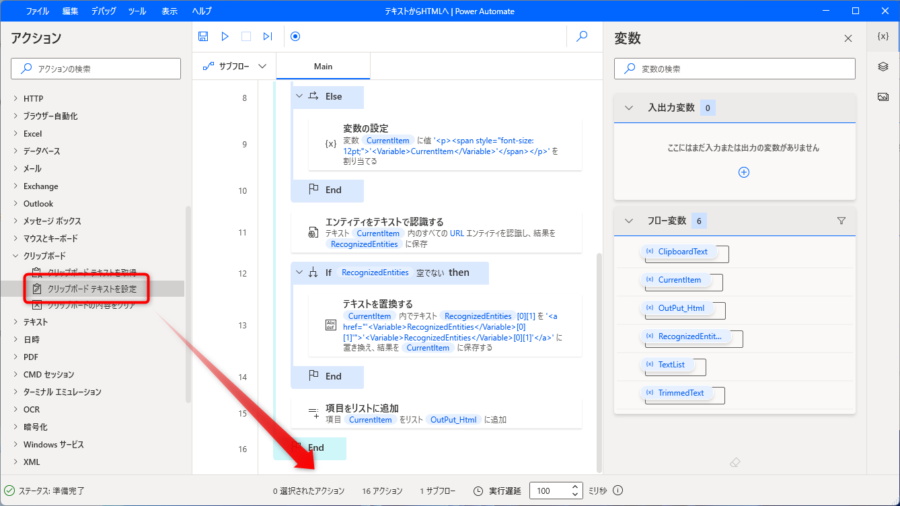
最後に、HTML形式に変換した文章をクリップボードに出力するため、アクションの「クリップボードにテキストを設定」をMainフローにドラッグします。

以上でテキストメールをHTMLメールに変換するための処理がすべて完了しました。
テキストで書いた文章をコピーして、処理を実行すると、HTML化した文章に変わるのでこれを貼り付けてHTMLメールの完成です。

この他にもメールのヘッダーやフッターを自動挿入したり、名前の差し込みを自動で置換したりなど、いろいろと使い道があるので、ぜひお試しください。

