今回は「Power Automate Desktop」を使ってWordPress用の簡単な記事を自動生成する方法を解説します。
記事を自動生成する大きな流れは次のようになります。
2.HTML形式に加工する
3.WordPressに投稿する
この中で、今回は「2.HTML形式に加工する」という部分を重点的に説明します。
その他の部分についてはそれぞれ参考となる記事をリンクしますので、そちらをご参照ください。
前提
今回自動生成する記事は、YouTubeの動画を特定のキーワードで抽出して紹介する記事です。
いわゆるまとめ記事のような形式を取ります。
例として「大谷翔平 ホームラン」というキーワードで抽出したYouTube動画を紹介する記事の作成をしたいと思います。
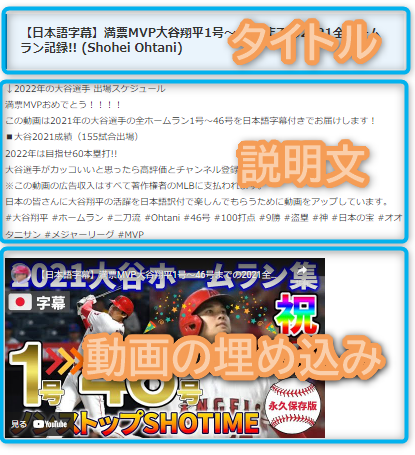
以下は作成した記事のイメージです。

記事構成を簡単に説明すると、ひとつひとつの動画が「タイトル」、「説明文」、「動画の埋め込み」の3つで構成されていて、それが動画の数だけ繰り返されます。

もしかしたら、そんなサイトを作っても意味がないと思うかもしれません。
ただ僕は、似たような作り方で検索エンジンからアクセスを集めアドセンスの審査を通過したサイトをいくつか持っています。
完全自動で、一つのサイトあたり月に数千円稼ぐことができています。
また最近、完全に自動化ではないのですがメインのコンテンツを自動作成するサイトも運営しています。
具体的には導入文を200文字くらいだけ自分で書いてメインのコンテンツの部分はYouTubeから自動で収集したデータを元に自動生成してます。
まだ始めたばかりで、数は少ないのですが検索エンジンからのアクセスもあります。
また、既にアドセンスの審査も通過済です。
このように、ネット上の情報を自動収集し、コンテンツを自動生成することで効率の良い記事作成が可能になってきます。
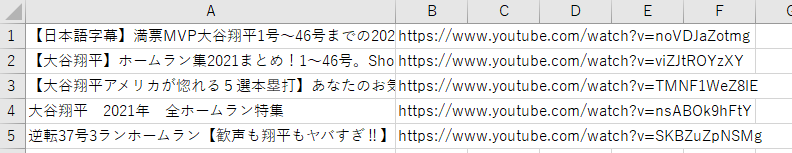
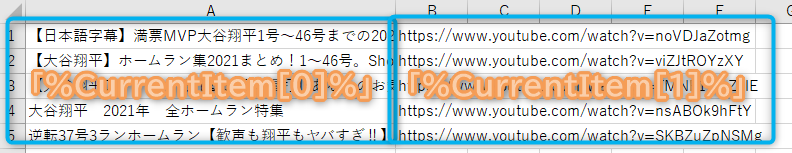
このような記事を「Power Automate Desktop」で作成する準備として、最初に以下のようにYouTube動画のタイトルとURLをエクセルで作成します。

これはYouTubeで「大谷翔平 ホームラン」というキーワードで検索して上位に表示された動画のタイトルとURLを「Power Automate Desktop」と使ってエクセルにまとめたものです。
この方法については、この記事では省略します。詳しくは以下の記事を参考にしてください。

ベースとなるHTMLについて
記事の自動生成の方法としては、ベースとなるHTMLを準備し、取得データを差し込んでいくようなイメージです。
具体的には以下のようなベースとなるHTMLを準備します。
<p>XXX_description_XXX<p>
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/XXX_id_XXX” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
上記のHTMLのうち、次の部分を取得したデータと入れ替えます。
XXX_description_XXX
XXX_id_XXX
内容としては次のデータに入れ替えることになります。
XXX_description_XXX →取得した動画の説明文
XXX_id_XXX →取得した動画のID
これらを動画の数の分だけ繰り返して作成し、それらを結合してひとつの記事として作成します。
ということで、まずはベースとなるHTMLを入れる変数を用意します。
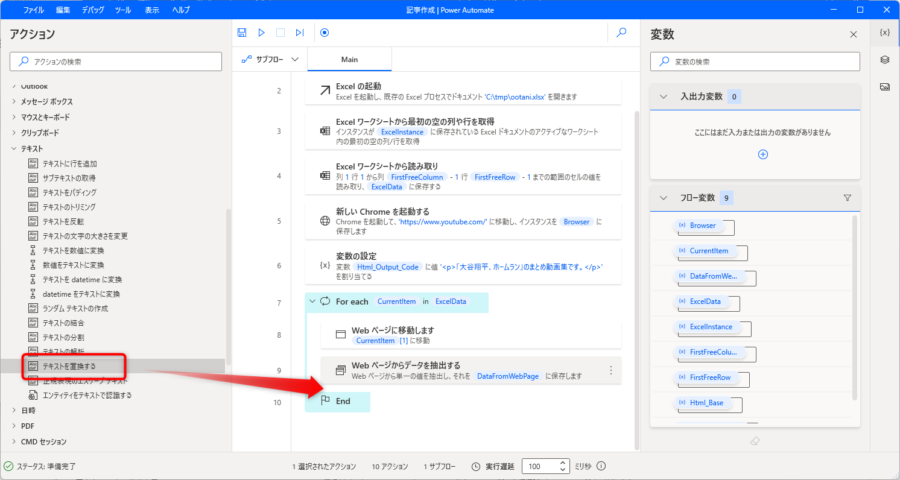
アクションの「変数の設定」をMainフローにドラッグします。

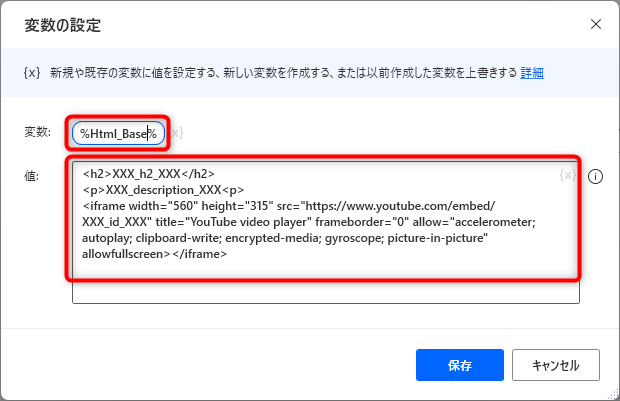
「変数の設定」画面にて、変数にはわかりやすいように「%Html_Base%」などを入力し、値には上記のベースとなるHTMLを入力します。

Excelファイルからのデータ読み込み
先に紹介したように、YouTube動画のタイトルとURLをまとめたデータをExcelファイルから読み取ります。
Excelファイルからデータを読み込む具体的な方法はこれまで何度か紹介しているので、ここでは簡単に説明します。
次の手順に従ってください。
1.アクションの「Excelの起動」をMainフローに追加して、Excelファイル名を指定します。
2.アクションの「Excelワークシートから最初の空の列や行を取得」をMainフローに追加します。
3.アクションの「Excelワークシートから読み取り」をMainフローに追加し、以下の設定をします。
Excelインスタンス:%Excellinstance%
取得:セル範囲の値
先頭列:1
先頭行:1
最終列:%FirstFreeColumn-1%
最終行:%FirstFreeRow-1%
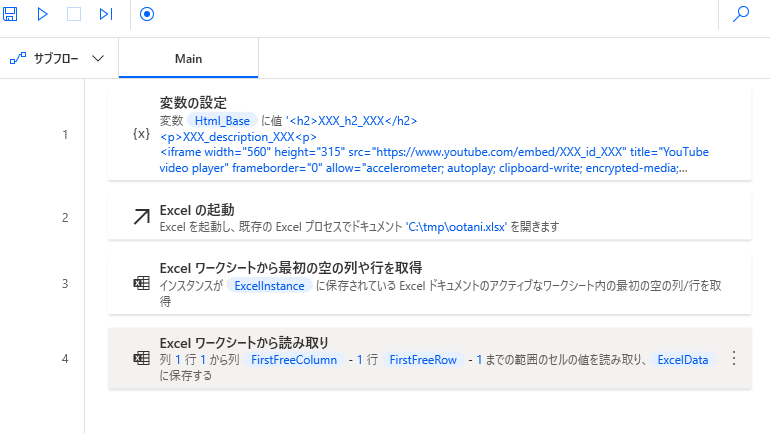
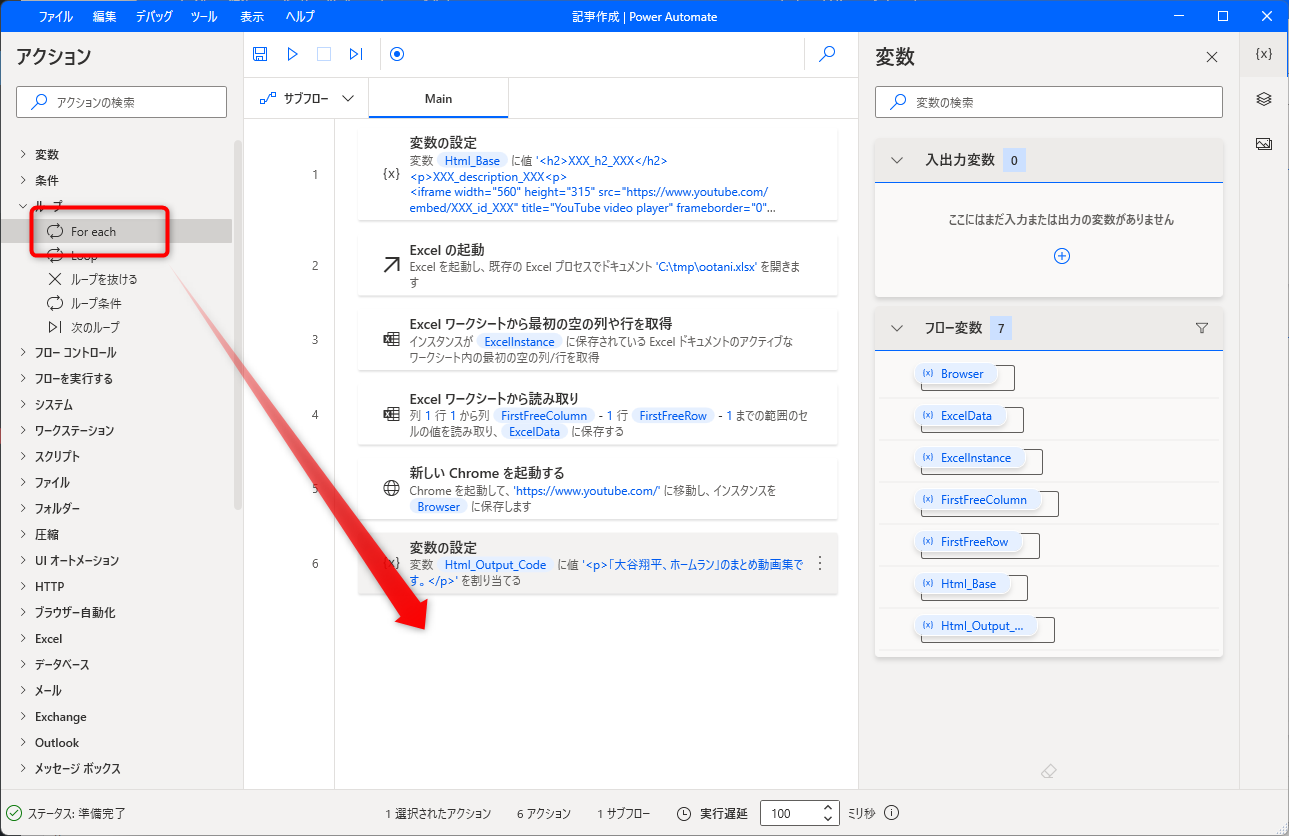
ここまでのフローを確認すると以下のようになります。

前処理
YouTubeからデータを取得する前処理として次の処理を行います。
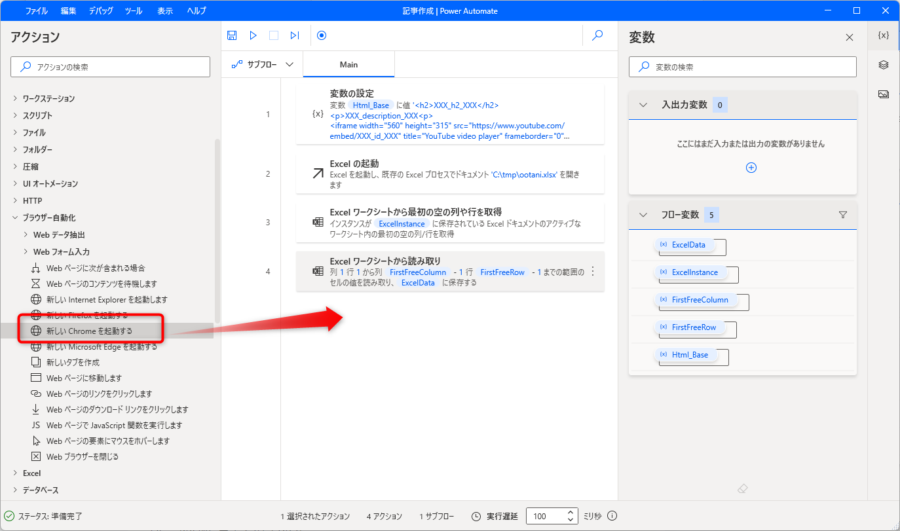
アクションの「新しいChromeを起動する」をMainフローにドラッグします。

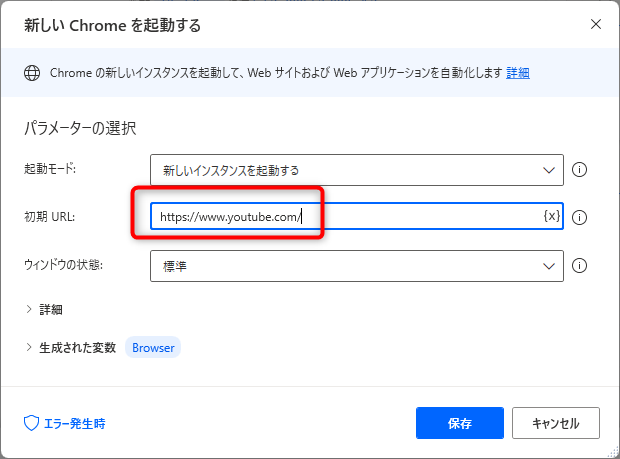
初期URLは何度も良いのですが、何か入力しないとエラーになるので、とりあえずYouTubeのトップページ(https://www.youtube.com/)等を入力します。

次に、最終的に作成するHTMLのコードを保持するための変数を用意します。
この後、この変数に生成したHTMLを追加していくことになります。
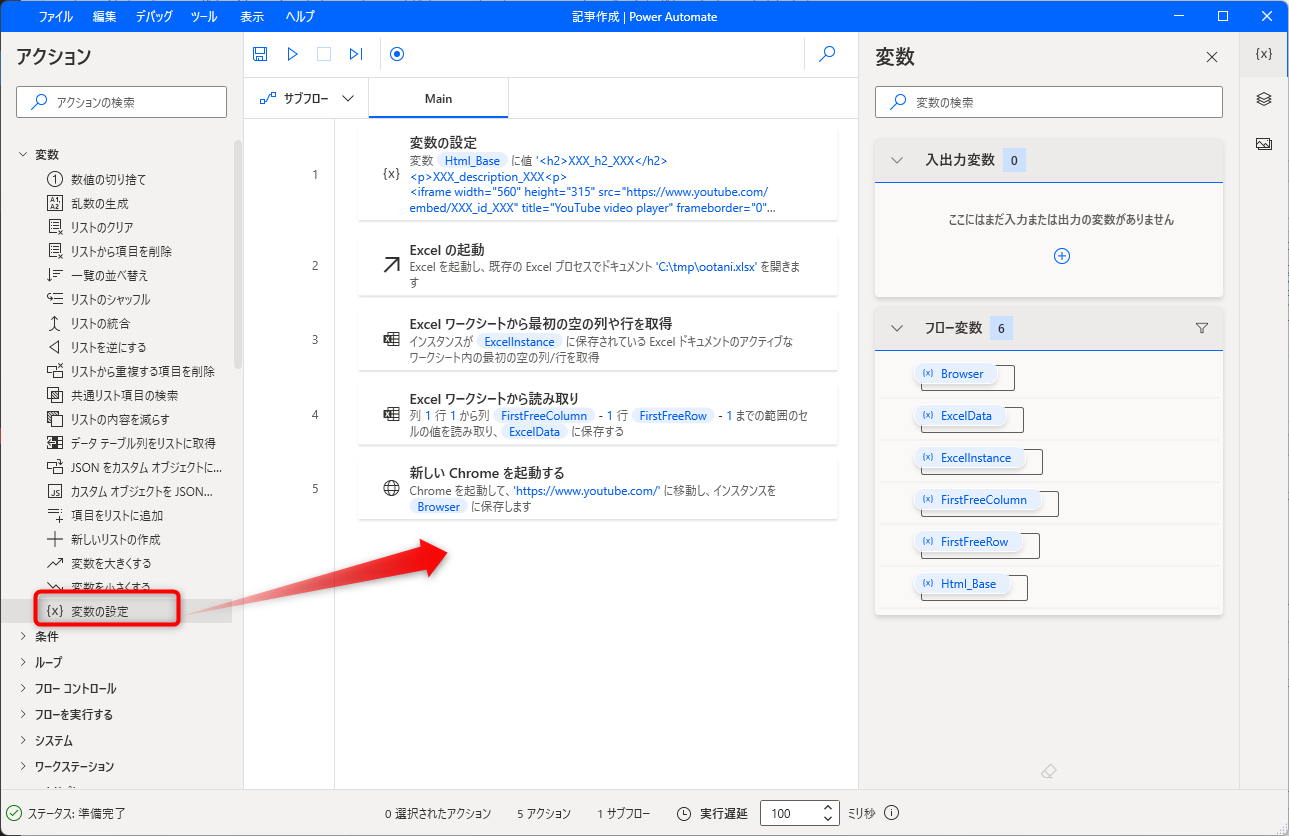
アクションの「変数の設定」をMainフローにドラッグします。

「変数の設定」画面にて、変数にはわかりやすいように「%Html_Output_Code%」などを入力し、値には初期値として簡単なHTMLを入力しておきます。

繰り返し処理の実装
続いて、読み込んだデータの行数分だけ処理を繰り返します。
アクションの「For each」をMainフローにドラッグします。

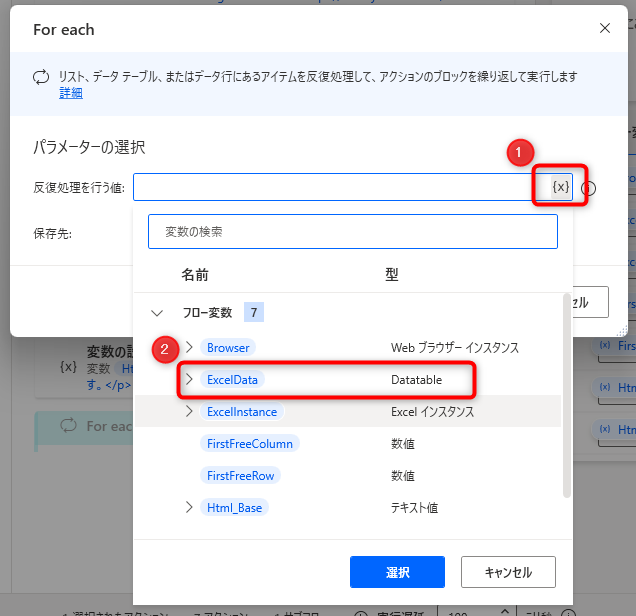
「For each」画面にて、反復処理を行う値として「ExcelData」を選択して保存します。

こうすることで、エクセル上の動画リストについて順番に処理できるようになります。
HTMLコードの生成
動画情報を取得し、HTMLコードの生成処理を実装します。
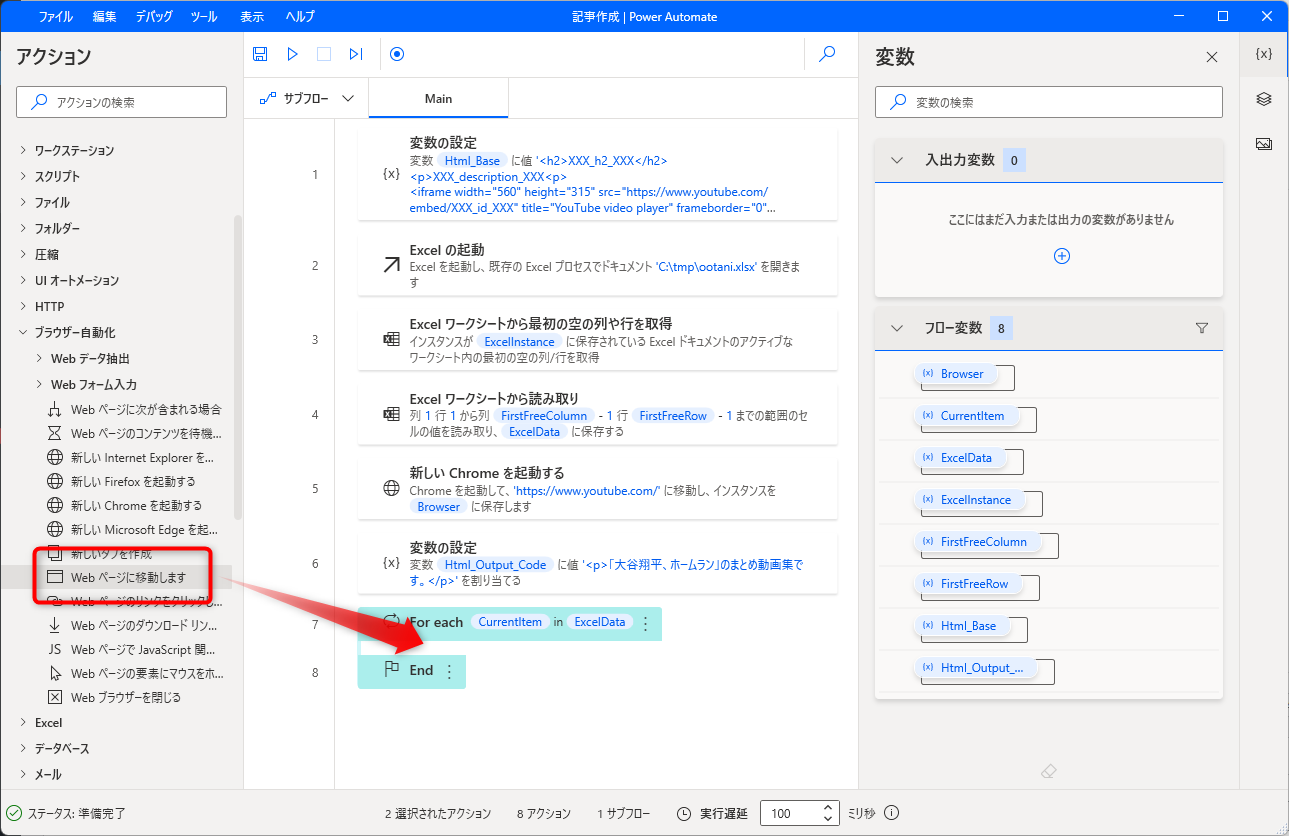
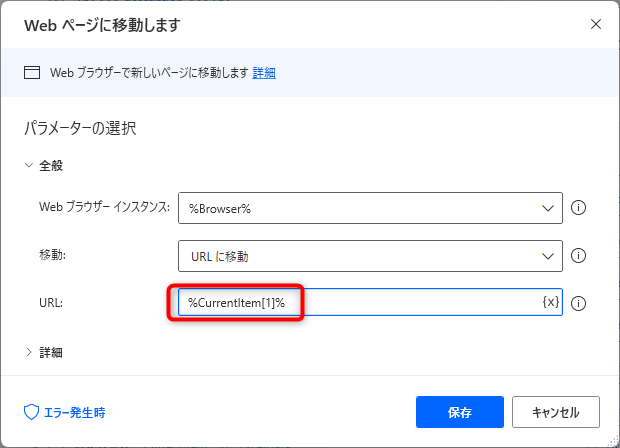
YouTube動画にページに移動させるため、アクションの「Webページに移動します」をMainフローの繰り返し処理の間にドラッグします。

「Webページに移動します」の設定画面にて、URLに「%CurrentItem[1]%」を入力します。

なお、「%CurrentItem[0]%」、「%CurrentItem[1]%」はそれぞれエクセルから取得したタイトルとURLを表しています。

YouTube動画にページに移動したら、そこから「解説」の内容を取得します。
アクションの「Webページからデータを抽出する」をMainフローの繰り返し処理の間にドラッグします。
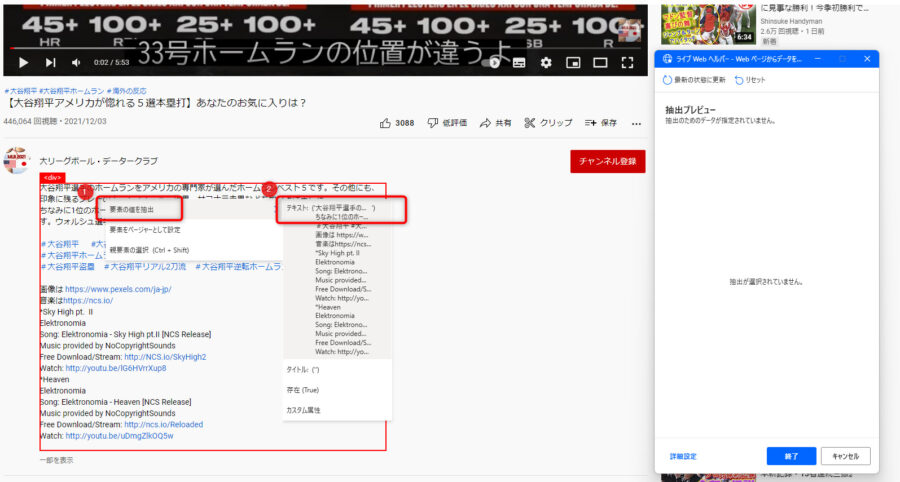
データを選択する状態になるので、Chromeブラウザを起動し、YouTubeのページに移動させます。
そのページで解説を右クリックして「要素の値を抽出」-「テキスト」を選択します。

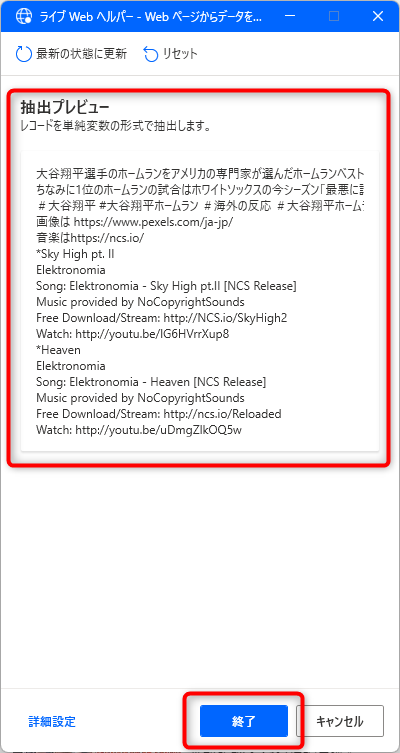
ライブWebヘルパー画面で入力を確認したら「終了」ボタンをクリックして確定させます。

続いて、URLから動画のIDを取得します。
動画のIDはURLの以下の部分になっているので、ここ部分だけを抽出するようにします。

この部分を抽出するために文字列の置換を使用します。
アクションの「テキストを置換する」をMainフローの繰り返し処理の間にドラッグします。

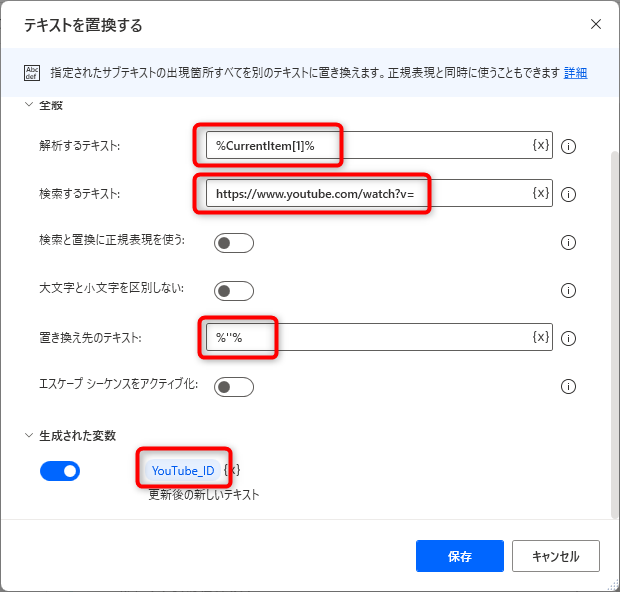
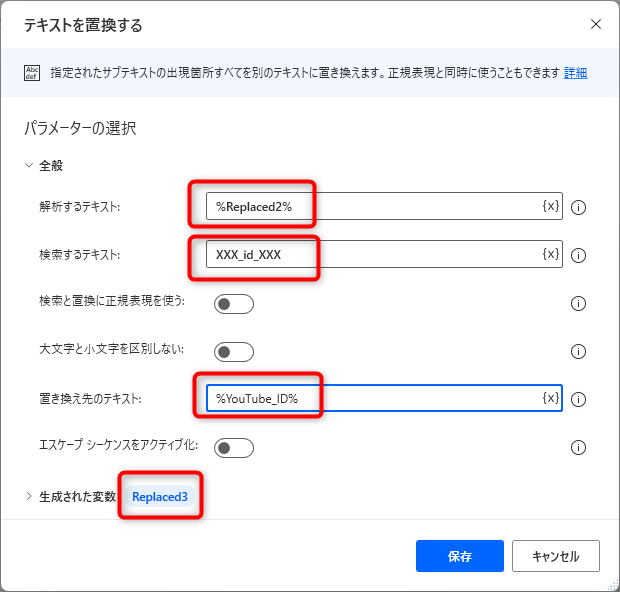
「テキストを置換する」の設定画面で、以下のように設定します。
解析するテキスト:%CurrentItem[1]%
検索するテキスト:https://www.youtube.com/watch?v=
置き換え先のテキスト:%”%
生成された変数:%YouTube_ID%
「%”%」は空文字(何も表示しない文字)を表します。
つまりURL(%CurrentItem[1]%)の中から「https://www.youtube.com/watch?v=」という文字列を探して、これを何も表示しないように置換するという処理を行います。
この結果、IDだけが抽出されるようになります。

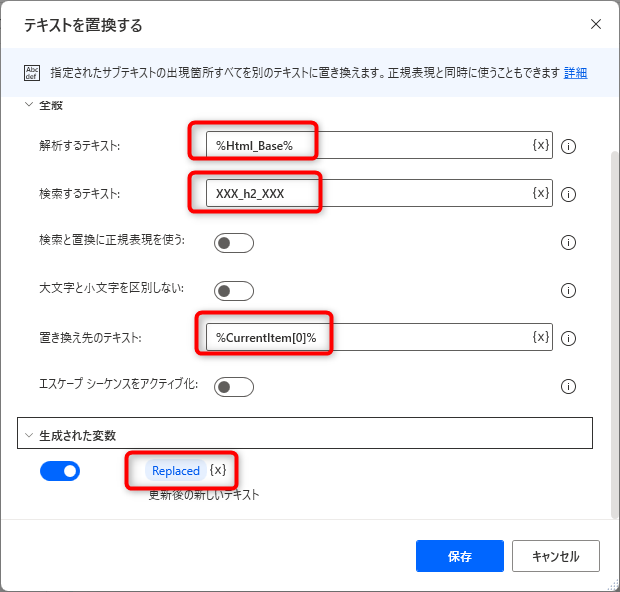
次に、ベースとなるHTMLから、次の部分を取得したデータと入れ替える処理を実装します。
XXX_description_XXX
XXX_id_XXX
これにも文字列の置換を使用します。
それぞれ次のデータに置換することになります。
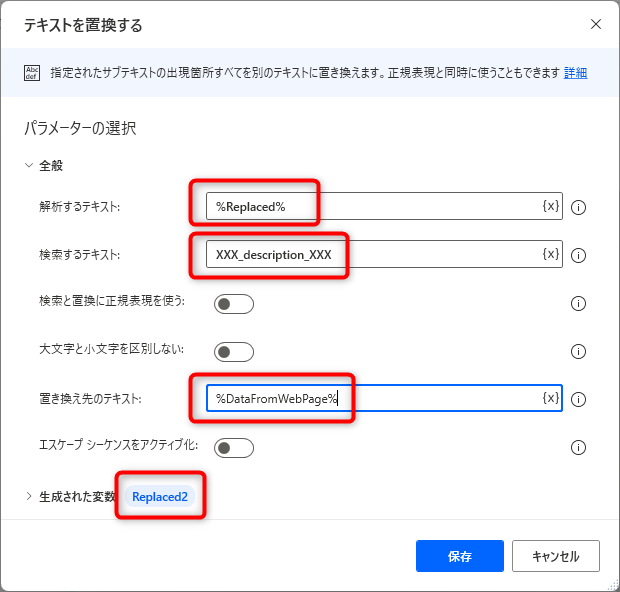
XXX_description_XXX → %DataFromWebPage%
XXX_id_XXX → %YouTube_ID%
なお、最初に置換する際の解析テキストは「%Html_Base%」(ベースとなるHTMLを入力した変数)となりますが、2つ目、3つ目の置換については、それぞれ、1つ目、2つ目の置換した後のデータをお使用することになります。
具体的には設定画面をご確認ください。
■タイトル

■解説

■動画ID

以上で、動画情報のHTMLコードの生成が完了しました。
これを先に用意した「最終的に作成するHTMLのコードを保持するための変数」(%Html_Output_Code%)に追加します。
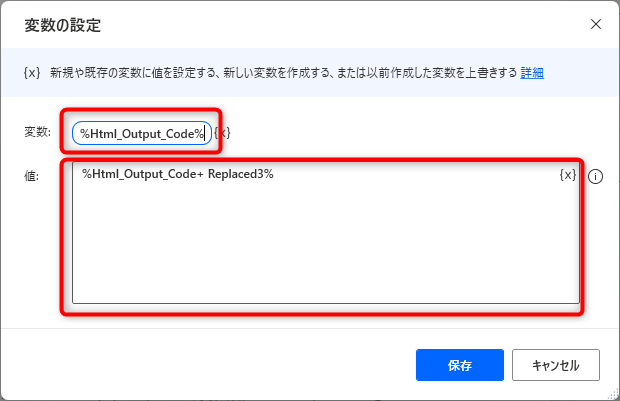
アクションの「変数の設定」をMainフローの繰り返し処理の間にドラッグします。
「変数の設定」画面にて、「%Html_Output_Code%」に「%Replaced3%」を追加して、再度「%Html_Output_Code%」に戻すようにします。

繰り返し処理は以上となり、「For each」内の処理をまとめると次のようになります。

出力と後処理
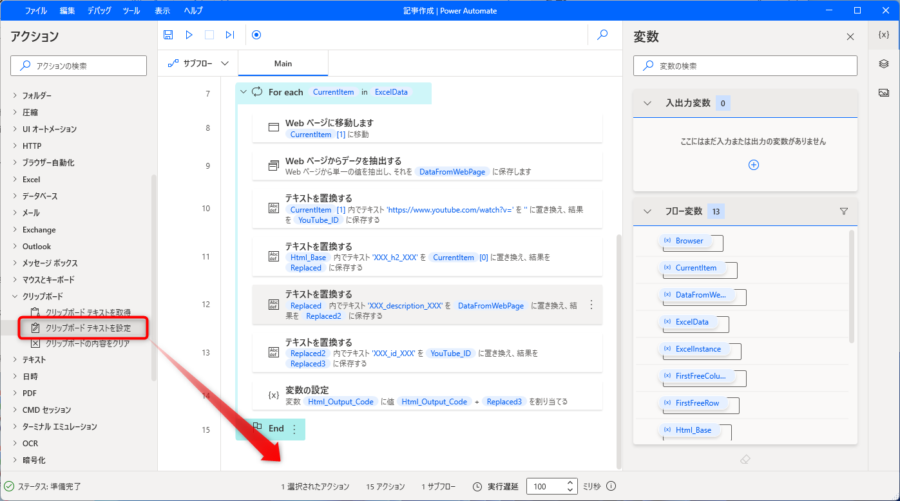
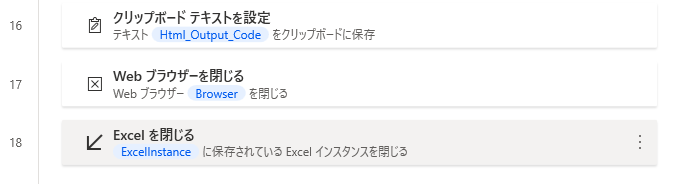
生成されたHTMLコードをWordPressで使用するためにクリップボードにコピーしておきます。
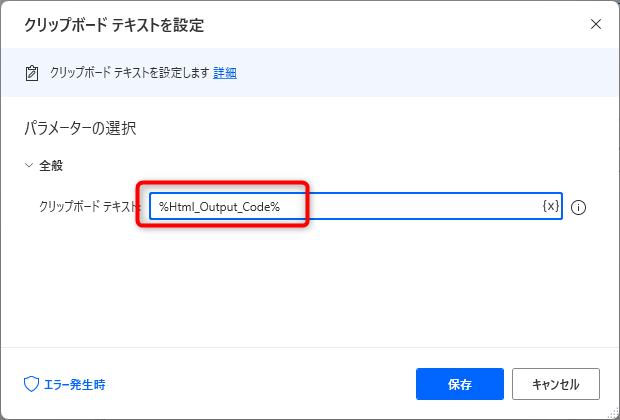
アクションの「クリップボードテキストを設定」をMainフローにドラッグします。

「最終的に作成するHTMLのコードを保持するための変数」(%Html_Output_Code%)に追加します。

最後に、後処理としてアクションの「Webブラウザーを閉じる」、「Excelを閉じる」を追加しておいてください。

この後、WordPressに投稿するのですが、これも「Power Automate Desktop」を使用することが可能です。
ただし、今回の記事では、この辺りの処理は省略します。
実装する場合は、以下の記事などを参考にしてください。

このように、ネット上の情報を自動収集し、コンテンツを自動生成するだけでも記事の生成が可能です。
記事を自動生成するツールの作り方、いろいろと応用が効くので是非参考にしてみてください。

