今回は「Power Automate Desktop」を使ってワードプレスに自動ログインする方法を解説します。
たった4ステップの簡単なフローです。
ブラウザにデータを入力する基本的な方法なのでぜひ習得してください。
初めてだとちょっと戸惑うかもしれませんが、慣れれば5分くらいで作れるので、こういった簡単なフローから慣れていってください。
「Power Automate Desktop」でワードプレスに自動ログインする流れは次のようになります。
- ブラウザの起動
- ユーザー名の入力
- パスワードの入力
- ログインボタンのクリック
フローの作成
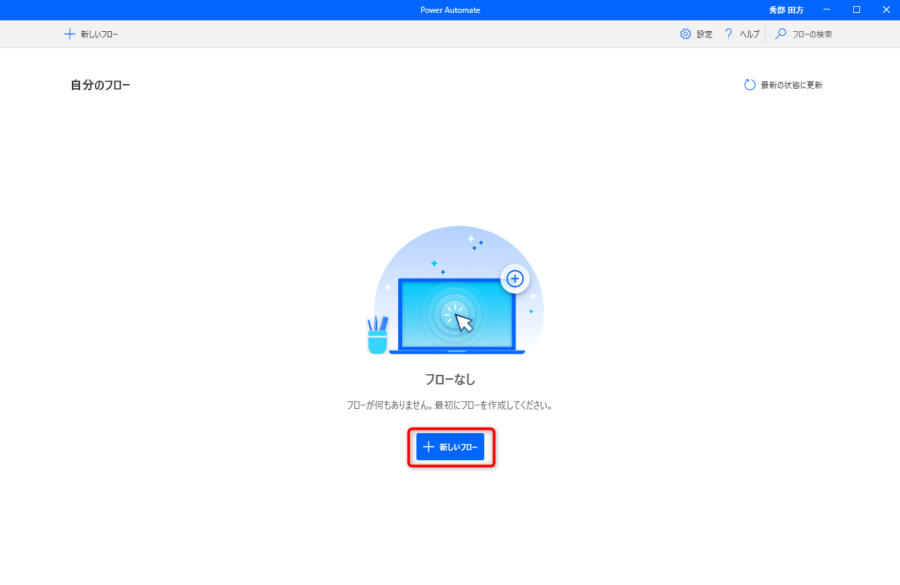
「Power Automate Destop」を起動したら「新しいフロー」をクリックします。

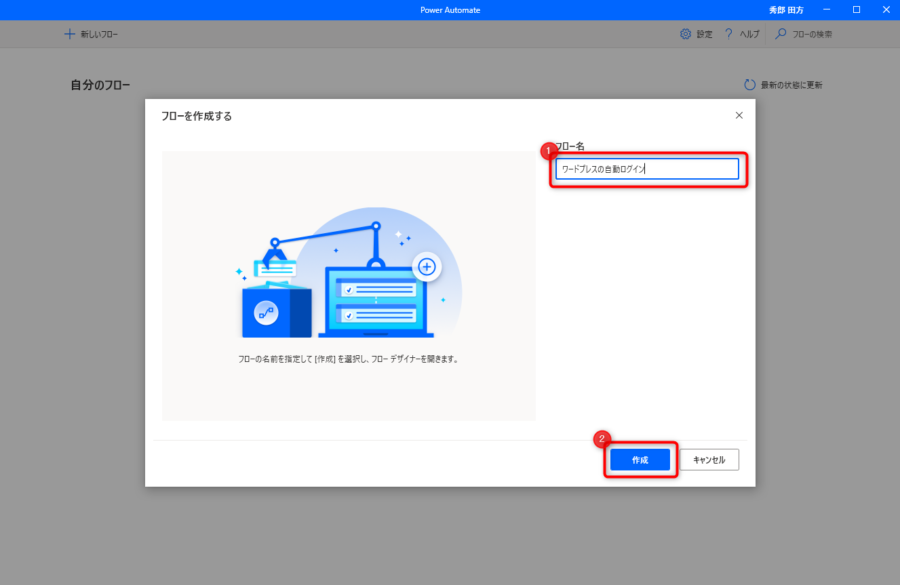
フロー名を入力し、作成をクリックします。

ブラウザの起動
はじめにブラウザを起動するアクションを設定します。
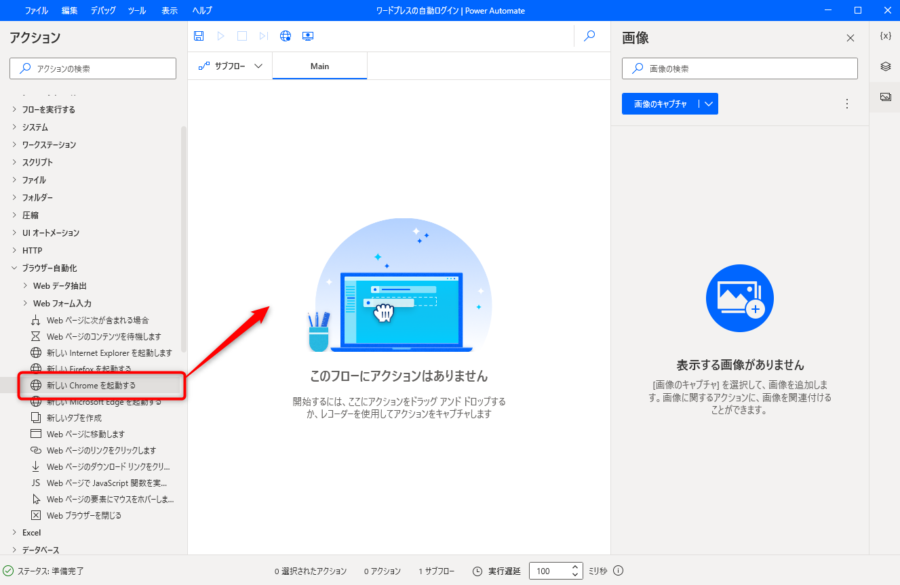
アクションの「新しいChromeを起動する」をMainフローにドラッグします。

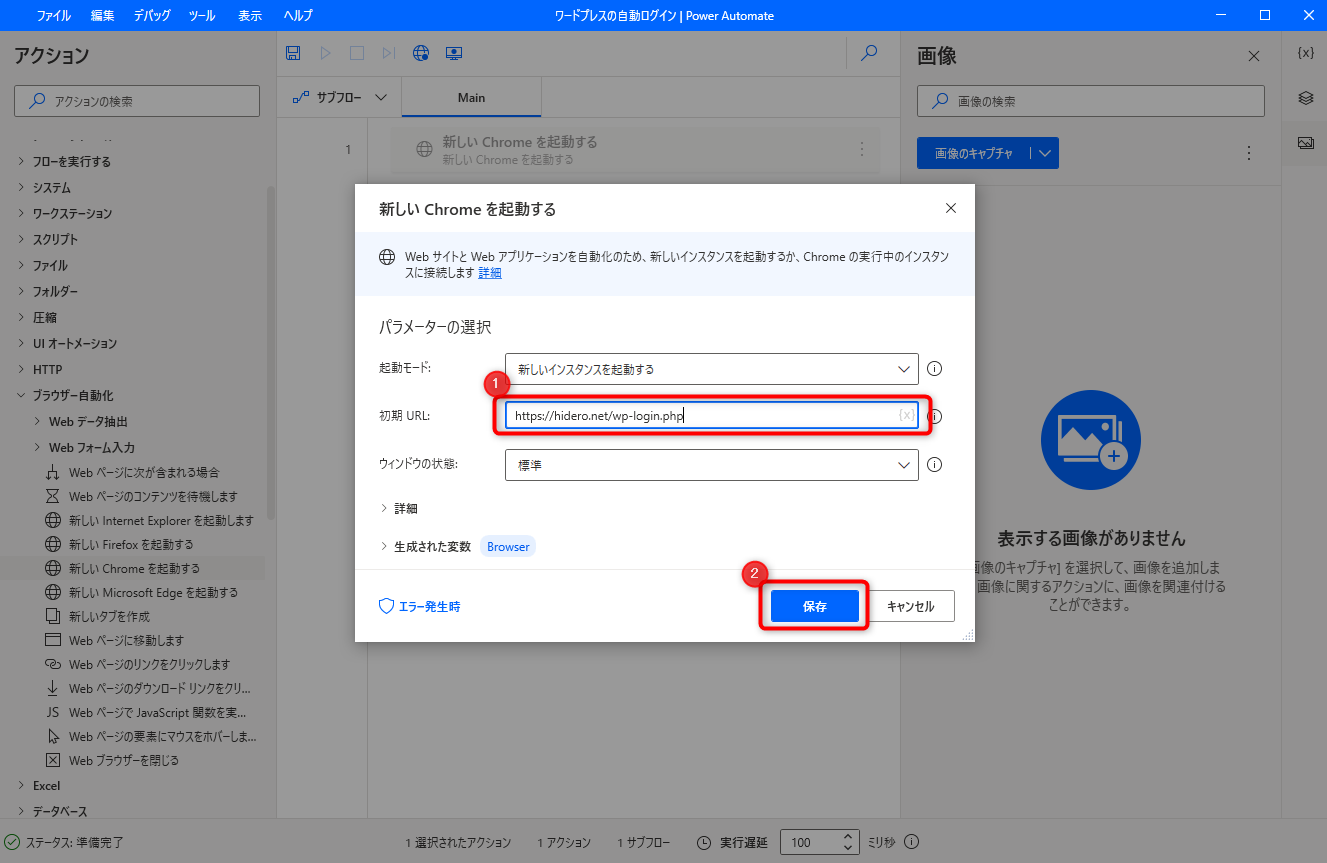
「新しいChromeを起動する」の設定画面が表示されるので、初期URLとしてワードプレスのログインURLを設定し、「保存」をクリックします。

ユーザー名の入力
続いて、ユーザー名の入力のアクションを設定します。
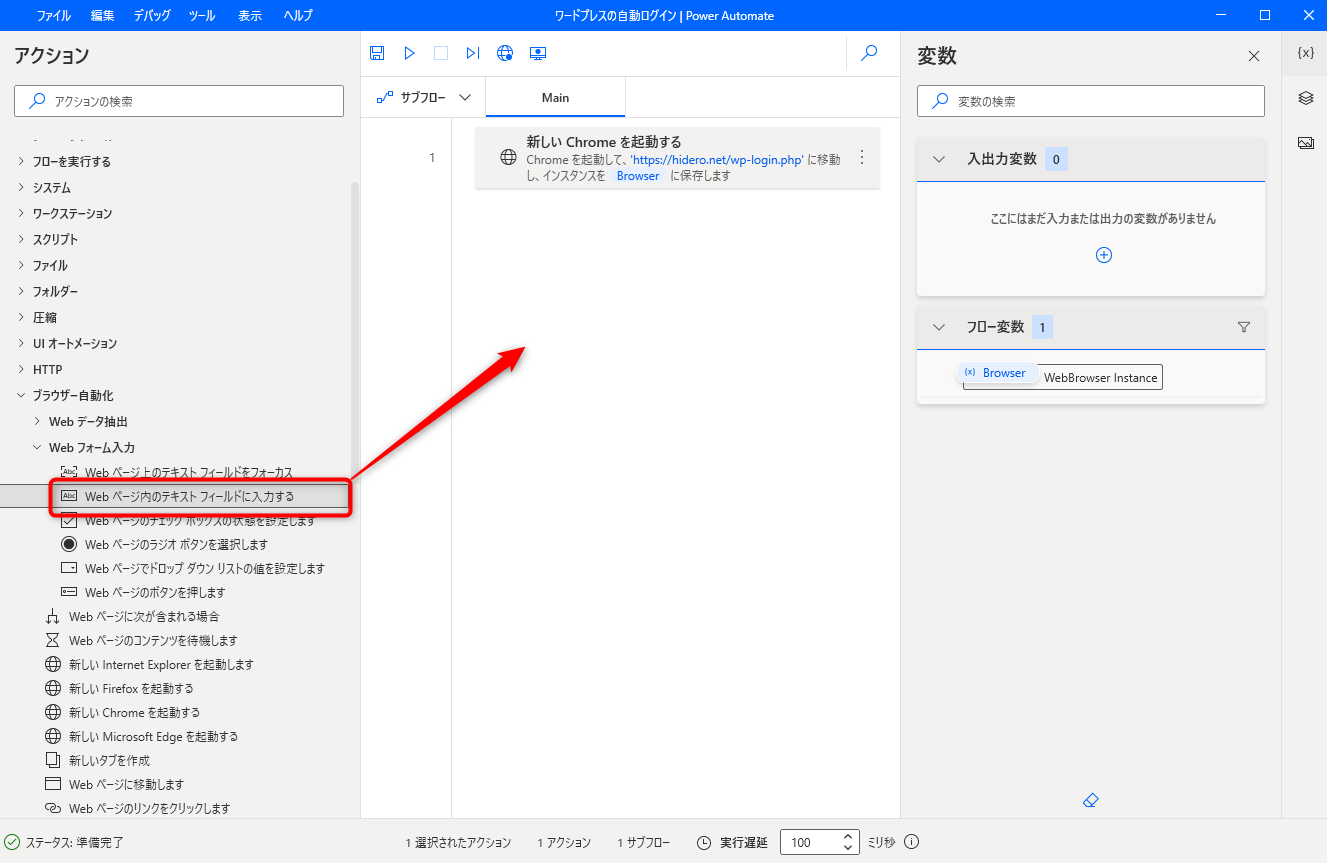
アクションの「Webページ内のテキストフィールドに入力する」をMainフローにドラッグします。

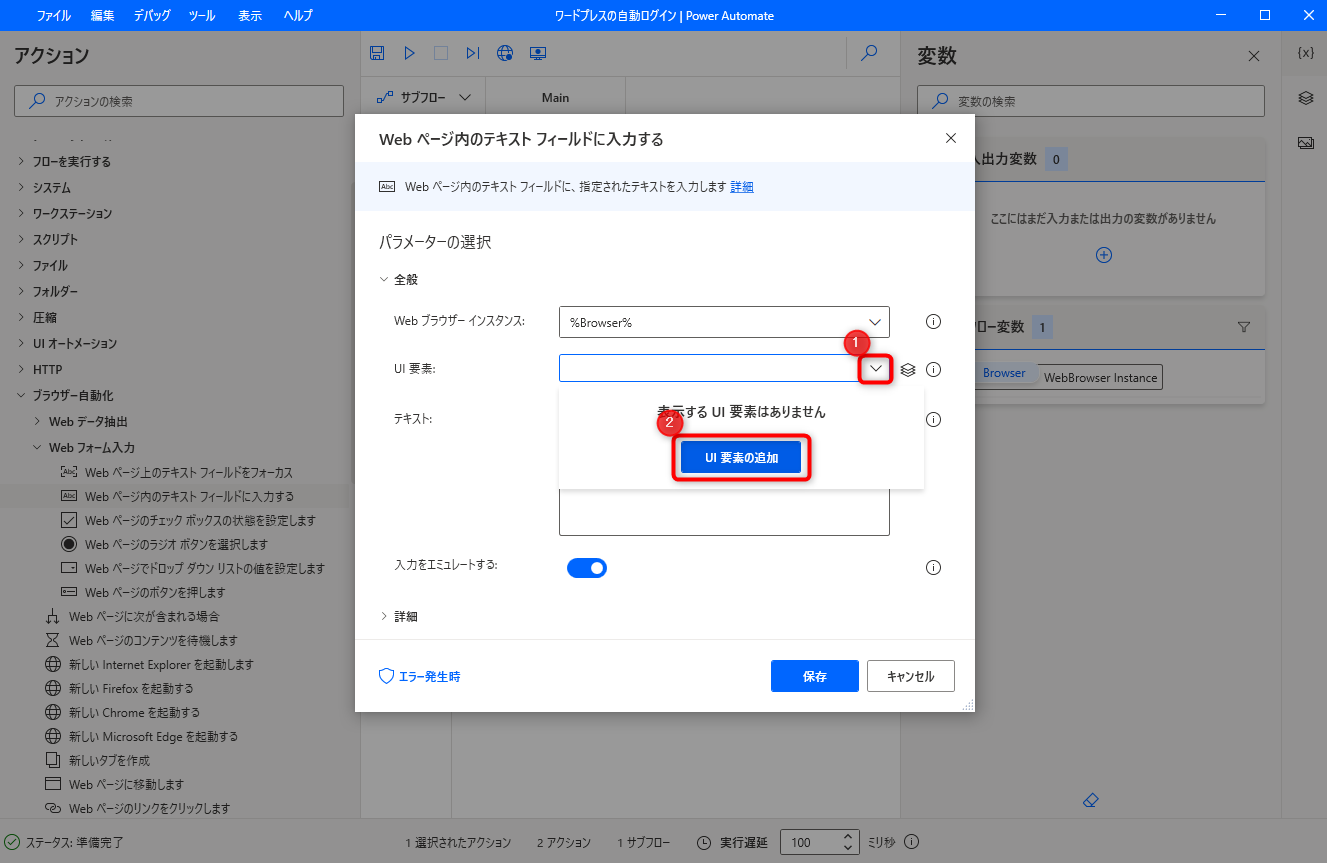
「Webページ内のテキストフィールドに入力する」の設定画面が表示されるので、UI要素のコンボボックスをクリックして、「UI要素の追加」をクリックします。

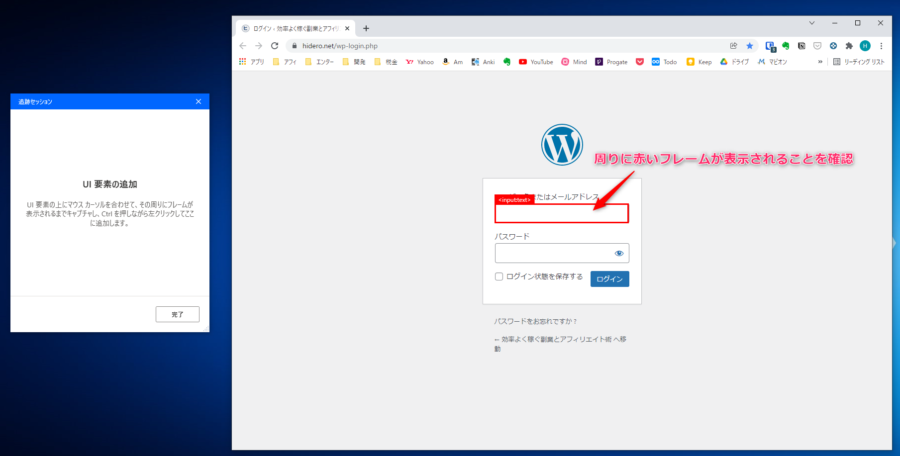
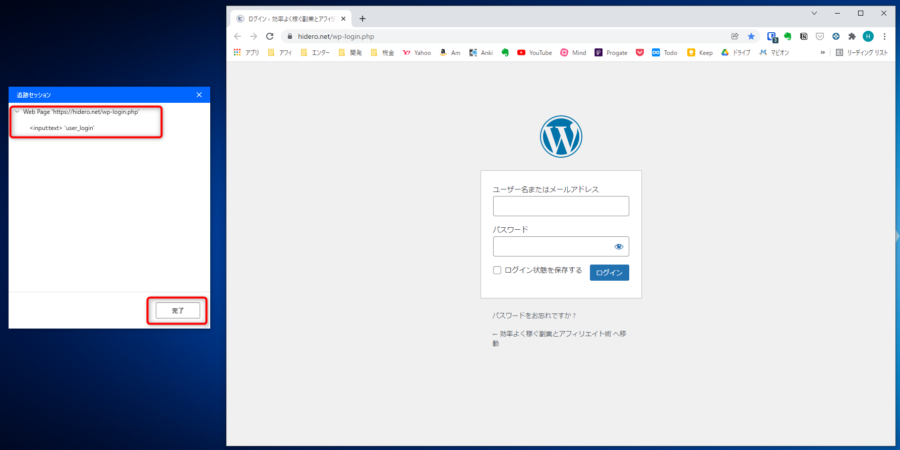
ユーザー名を入力するフィールドにカーソルを移動し、その周りに赤いフレームが表示されることを確認します。

その状態でCtrlキーを押しながら左クリックすると、追跡セッションウインドウに「i<nput>’user_login’や<input:text>’log’」が追加されます。
この表示を確認したら、「完了」ボタンをクリックします。

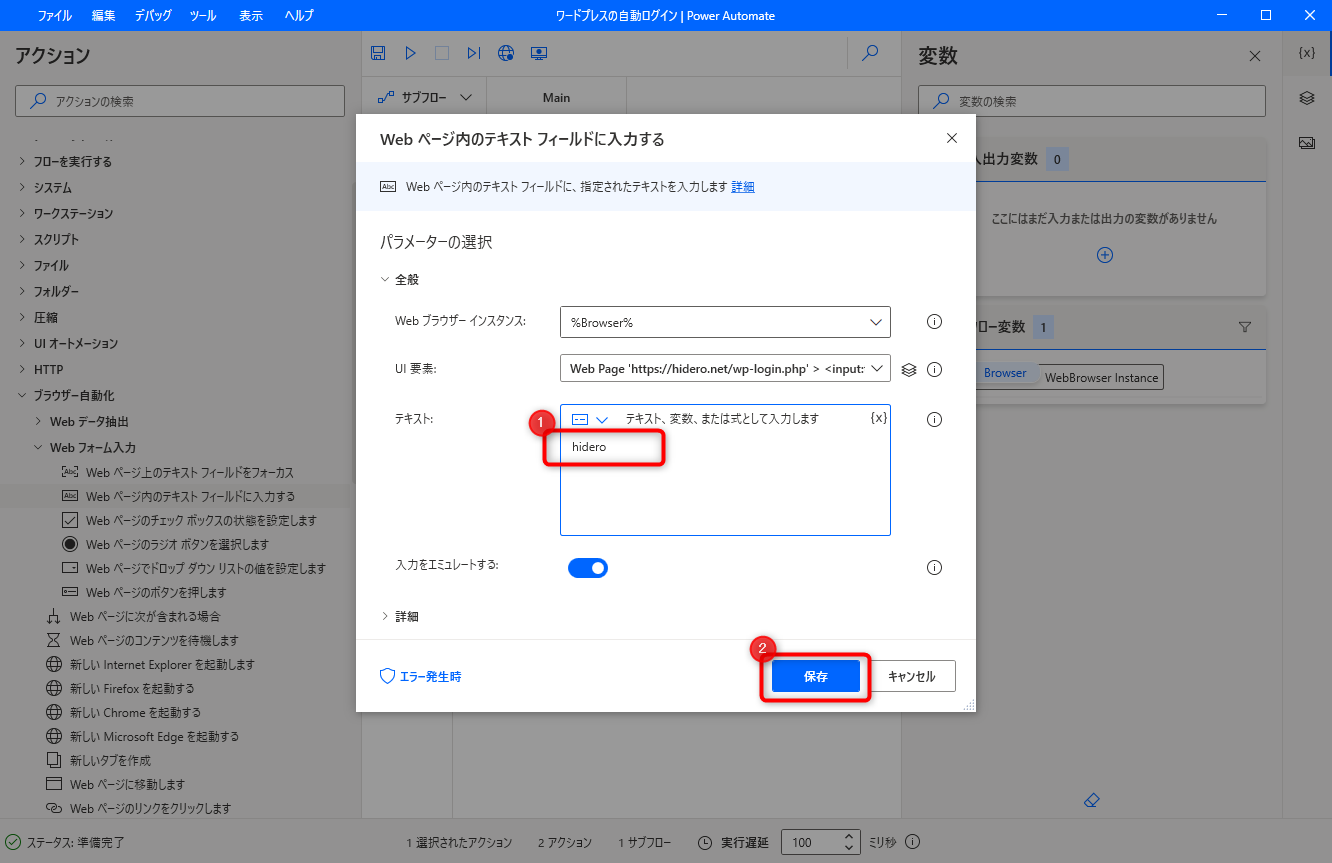
「Webページ内のテキストフィールドに入力する」の設定画面に戻って、ワードプレスにログインする際のユーザー名をテキストに入力します。
入力が完了したら、「保存」をクリックします。

パスワードの入力
パスワードの入力のアクションを設定します。パスワードの入力もユーザー名の入力と同様です。
アクションの「Webページ内のテキストフィールドに入力する」をMainフローにドラッグします。
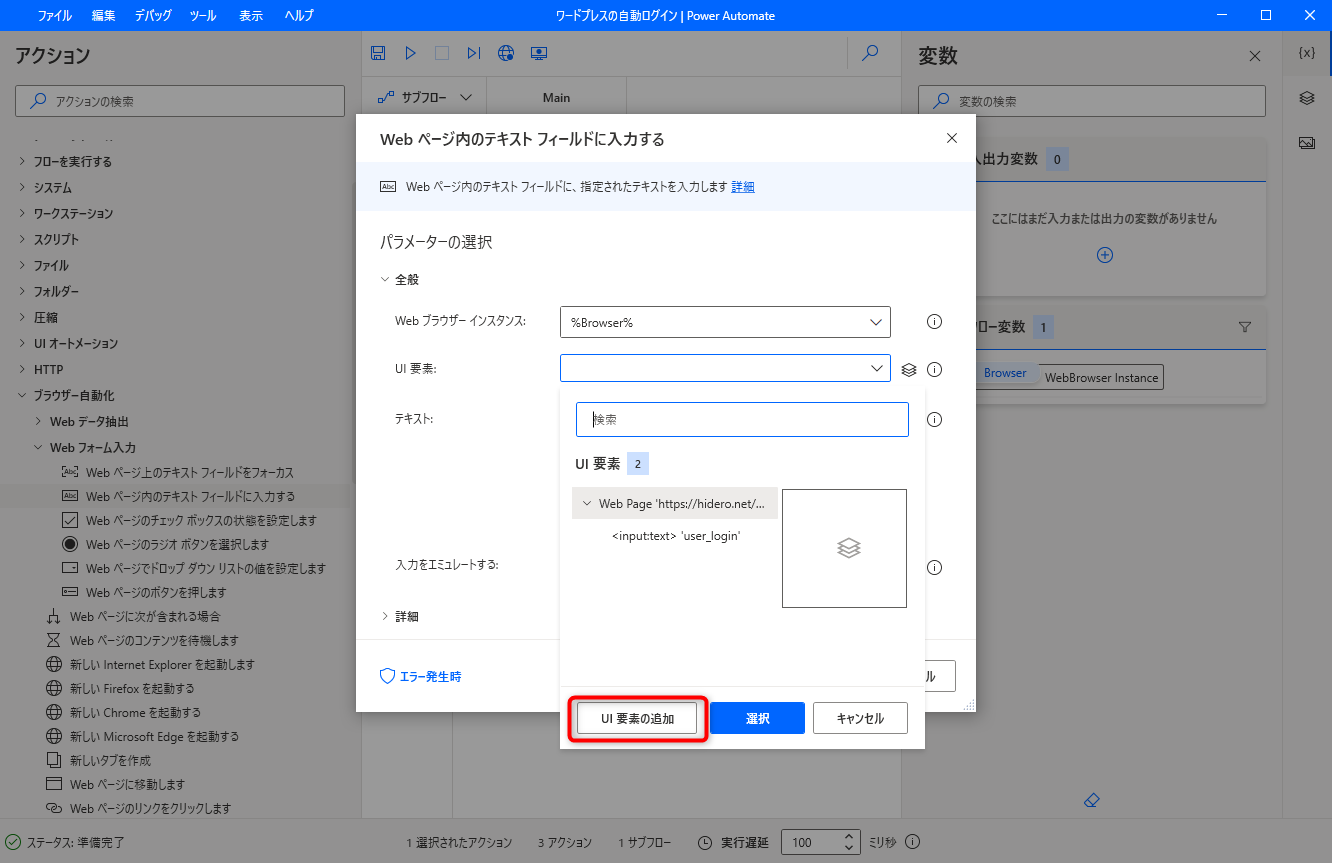
「Webページ内のテキストフィールドに入力する」の設定画面が表示されるので、UI要素のコンボボックスをクリックして、「UI要素の追加」をクリックします。
なお、すでに登録したUI要素があるので、下段の「UI要素の追加」をクリックする点に注意します。

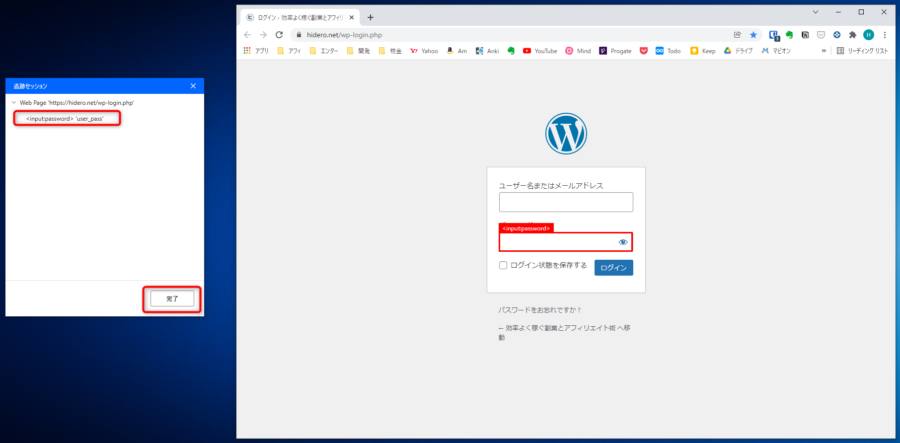
先程と同様にパスワードフィールドにカーソルを移動し、その周りに赤いフレームが表示されることを確認します。
その状態でCtrlキーを押しながら左クリックすると、追跡セッションウインドウに「<input:password>’user_pass’や<input:password>’pwd’」と追加されるので、「完了」ボタンをクリックします。

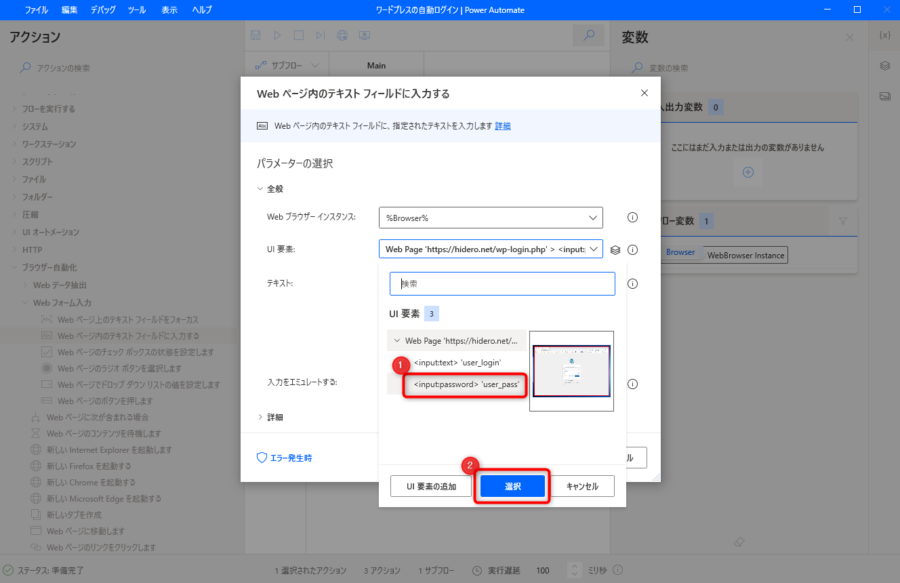
UI要素として、先程追加した要素を選択し、「選択」ボタンをクリックします。

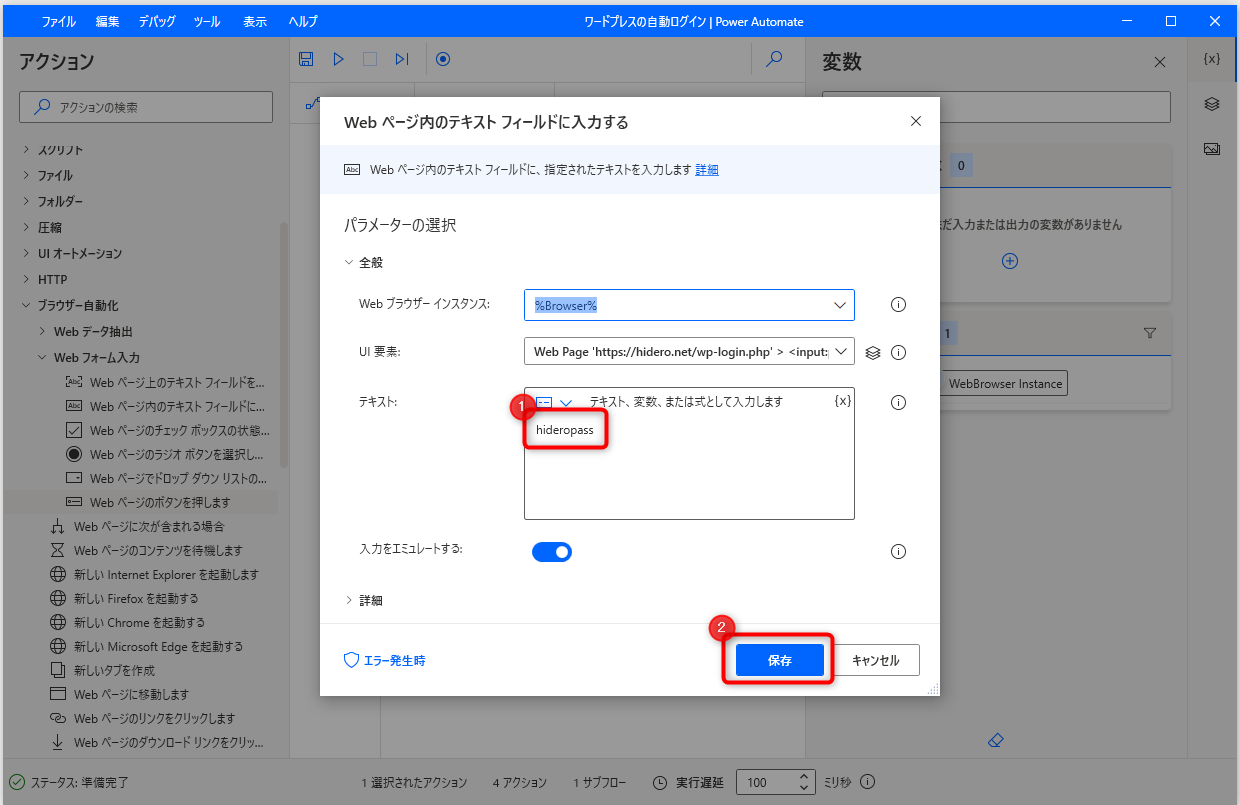
ワードプレスにログインする際のパスワードをテキストに入力して、「保存」ボタンをクリックします。

ログインボタンのクリック
最後にログインボタンをクリックするアクションを設定します。
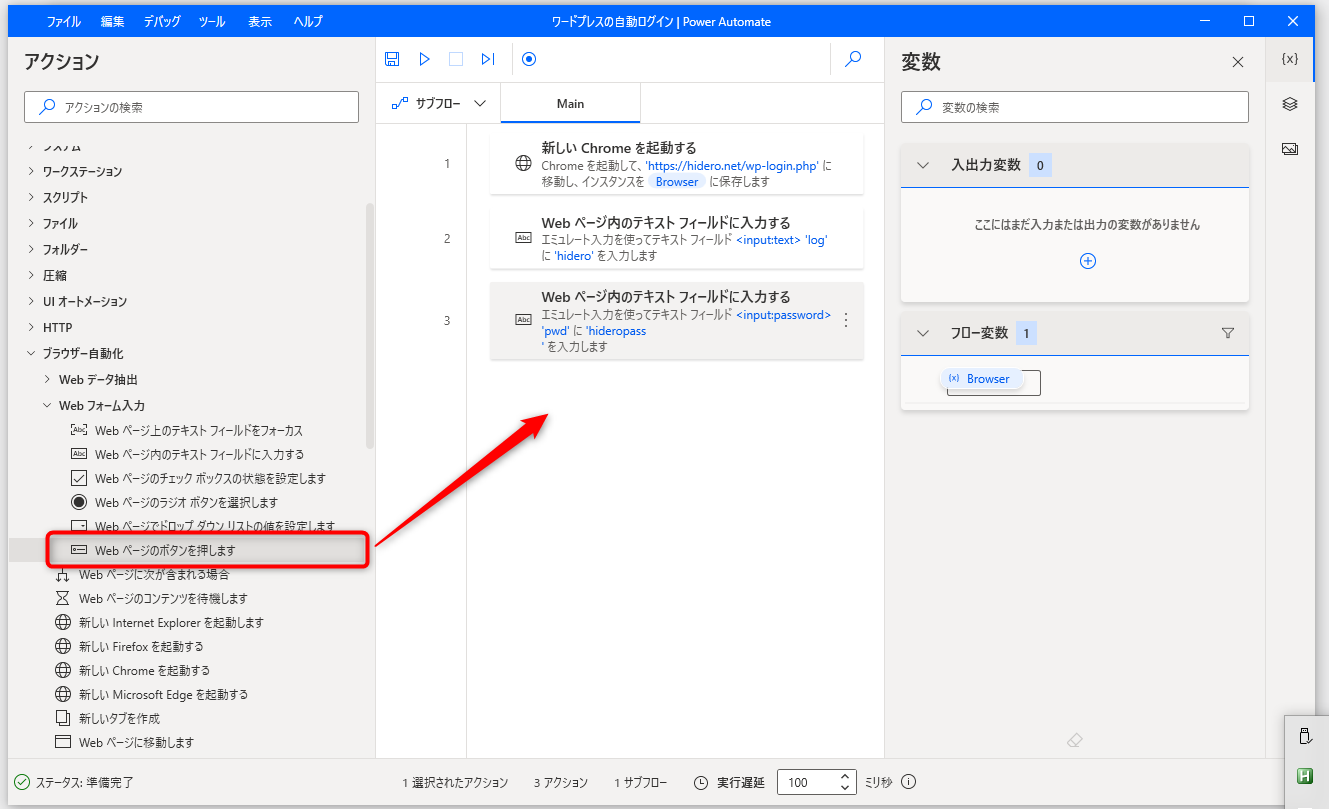
アクションの「Webページのボタンを押します」をMainフローにドラッグします。

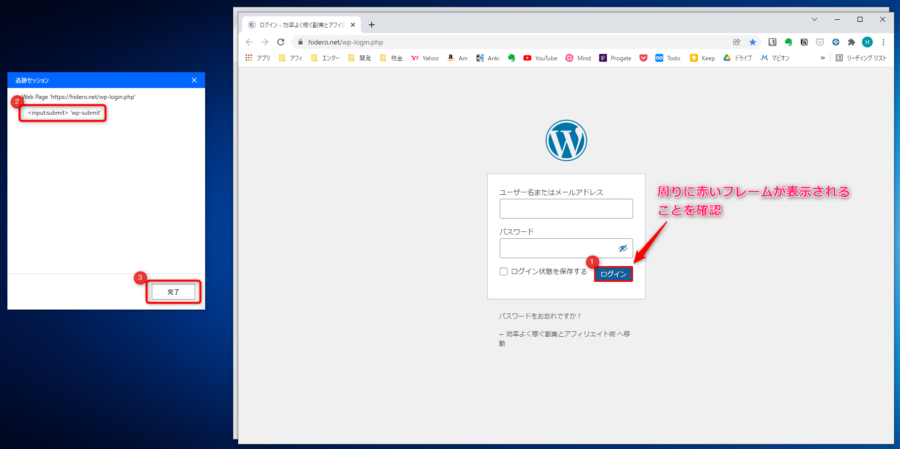
これまでと同様にパスワードフィールドにカーソルを移動し、その周りに赤いフレームが表示されることを確認します。
その状態でCtrlキーを押しながら左クリックすると、追跡セッションウインドウに「<input:submit>’wp_submit’や<input:submit>’ログイン’」と追加されるので、「完了」ボタンをクリックします。

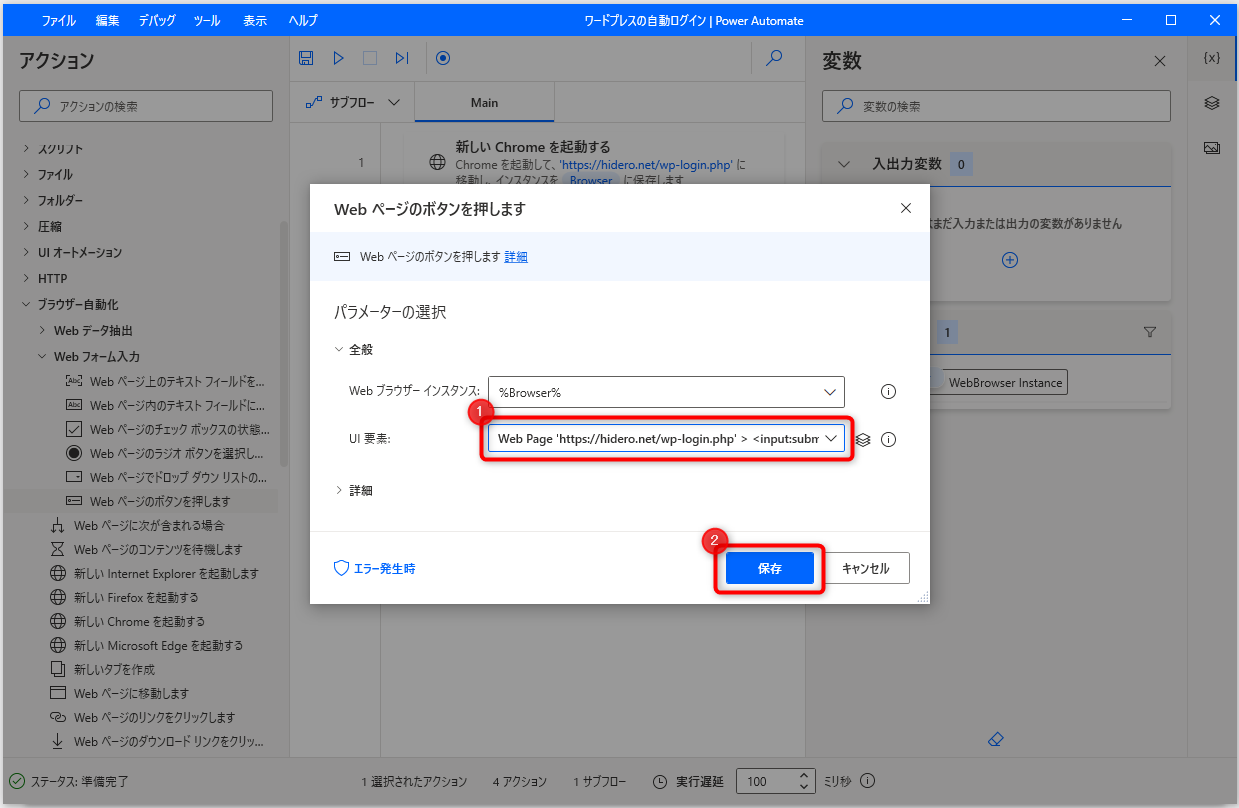
UI要素で追加した要素を選択して、「保存」をクリックします。

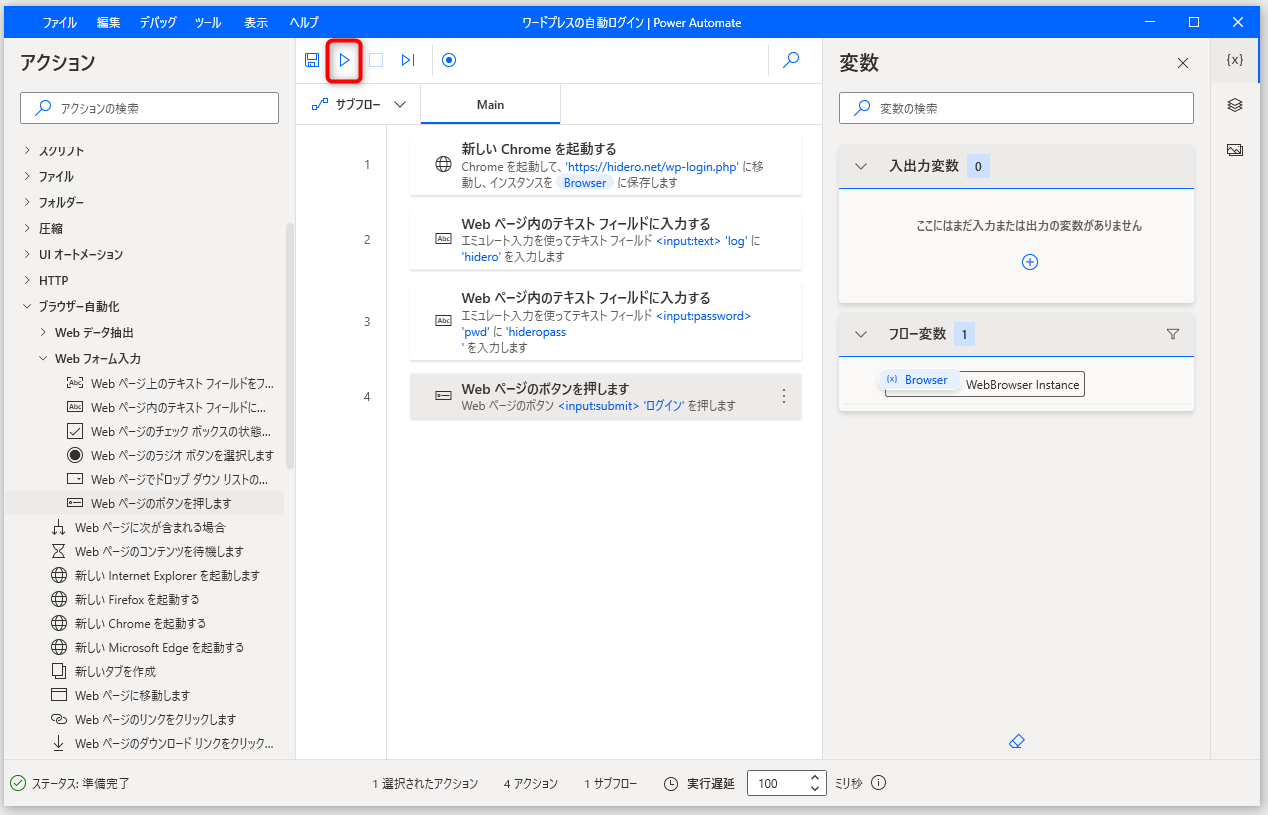
実行
以上で「Power Automate Desktop」を使ってワードプレスに自動ログインする設定は完了です。
あとは、上部の実行ボタンをクリックすると、自動的にブラウザが起動して、自動的にユーザー名とパスワードが入力されて、自動的にログインボタンがクリックされます。

一度設定してしまえば、後はワンクリックでログインできます。
ノープログラミングで設定も5分もあればできるのでお試しください。